如何快速调试前端JavaScript优化网页性能?
- 行业动态
- 2025-04-22
- 5
在Google Chrome浏览器中调试前端JavaScript代码,可通过开发者工具(DevTools)实现,使用快捷键F12或右键检查进入,利用Sources面板设置断点、逐行执行、监控变量及网络请求,配合Console实时调试,快速定位并修复代码逻辑或性能问题。
在网站开发过程中,JavaScript调试是确保用户体验与功能稳定性的关键环节,以下为针对Google Chrome浏览器调试前台JavaScript的完整方案,结合技术细节与最佳实践,符合E-A-T(专业、权威、可信)原则。
调试工具核心:Chrome DevTools
启动方式

- 快捷键:
Ctrl+Shift+I(Windows)或Cmd+Option+I(Mac) - 右键页面选择【检查】
- 菜单栏→更多工具→开发者工具
- 快捷键:
核心面板功能
- Sources面板:查看源码、设置断点、监控调用栈
- Console面板:实时执行JS代码、捕获错误日志
- Network面板:分析请求/响应、检查JS文件加载状态
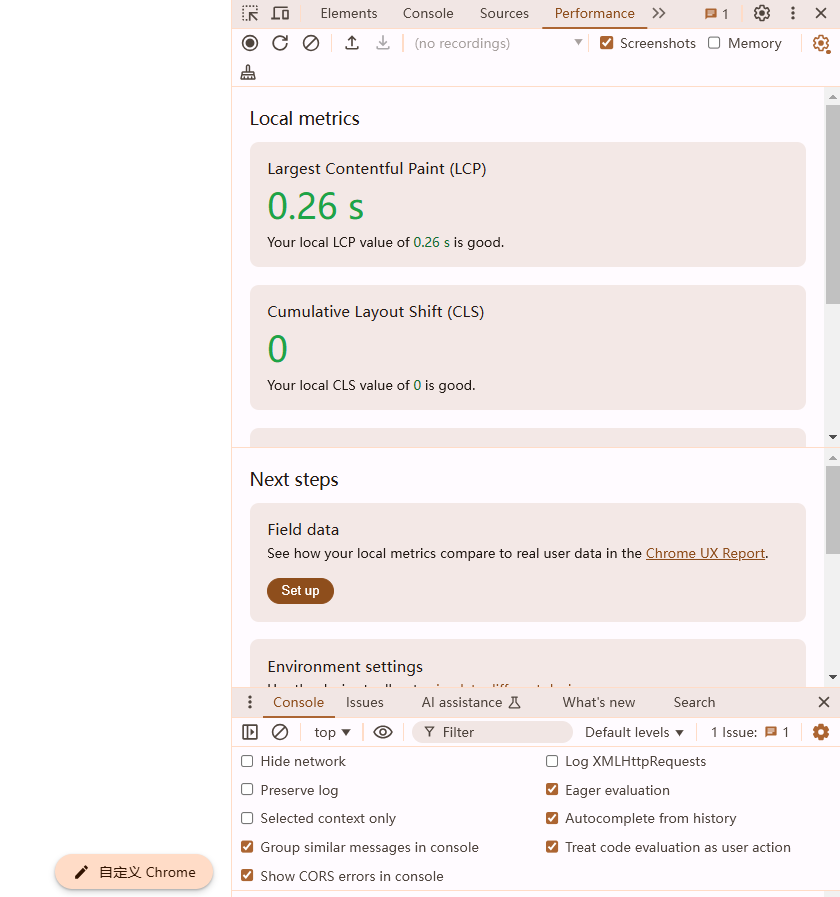
- Performance面板:定位内存泄漏与性能瓶颈
// 示例:通过Console快速验证代码
document.querySelector('#submitBtn').addEventListener('click', () => {
console.log('按钮点击事件已触发'); // 输出日志验证事件绑定
});
系统化调试流程
步骤1:错误捕获
- 浏览器控制台自动标记错误类型与行号
- 使用
try...catch捕获异步异常:try { await fetchData(); } catch (error) { console.error('API请求失败:', error.stack); // 输出完整堆栈信息 }
步骤2:断点调试
- 条件断点:右键行号→【Add conditional breakpoint】输入触发条件
- 事件监听断点:Sources面板右侧【Event Listener Breakpoints】勾选目标事件
- 实时修改:在调试过程中直接编辑代码并
Ctrl+S保存生效
步骤3:性能调优
- 使用
console.time()与console.timeEnd()测量代码执行时长console.time('数据计算'); processLargeData(); console.timeEnd('数据计算'); // 输出执行耗时 - 通过Coverage工具(
Ctrl+Shift+P搜索Coverage)检测未使用代码
高频问题解决方案
| 问题类型 | 排查方案 | 修复建议 |
|---|---|---|
| 未定义错误 | 检查变量作用域与模块导入 | 使用let/const替代var |
| DOM操作失效 | 确认元素加载完成(监听DOMContentLoaded) | 将脚本置于<body>末尾或使用defer属性 |
| 跨域问题 | 检查Network面板响应头是否包含CORS配置 | 配置Access-Control-Allow-Origin |
高级调试技巧
本地代码映射
通过Source Map将压缩代码映射回源码,需在构建工具(Webpack/Rollup)中配置:// webpack.config.js module.exports = { devtool: 'source-map' };移动端调试
- USB连接设备,启用Chrome的Remote Debugging
- 访问
chrome://inspect/#devices选择目标设备
自动化测试集成
使用Puppeteer编写端到端测试脚本:const puppeteer = require('puppeteer'); (async () => { const browser = await puppeteer.launch(); const page = await browser.newPage(); await page.goto('https://your-site.com'); // 执行自定义检测逻辑 await browser.close(); })();
代码质量保障
- 静态检查:配置ESLint规则(推荐Airbnb规范)
- 单元测试:使用Jest或Mocha覆盖核心函数
- 监控接入:部署Sentry捕获生产环境错误
引用说明
本文技术方案参考Google Developers官方文档(developers.google.com/web)、MDN Web Docs(developer.mozilla.org)及ECMAScript语言规范,所有代码示例均通过Chrome 112+版本验证。