上一篇
CDN加速JS如何让你的网站速度飙升
- 行业动态
- 2025-04-20
- 7
CDN JS加速通过全球分布式节点缓存JavaScript文件,优化资源传输路径,实现就近访问,可降低延迟50%以上,提升网页加载速度,同时减少源站压力,增强稳定性并防御DDoS攻击,适用于各类Web项目性能优化需求。
在互联网应用中,JavaScript(JS)文件的加载速度直接影响用户体验和网站性能。CDN JS加速作为一种高效解决方案,逐渐成为开发者优化网页加载速度的必备工具,以下从技术原理、实践价值及实现方法等维度展开分析,帮助用户全面了解这一技术。
CDN JS加速的核心机制分发网络)通过将静态资源分发至全球多个边缘节点,使用户从距离最近的服务器获取数据,对JS文件而言,这一过程能显著降低网络延迟,当用户在北京访问网站时,若JS资源缓存在天津的CDN节点,加载时间可缩短60%-80%。
技术实现层面,CDN服务商通常采用以下策略:
- 智能路由选择:通过BGP协议动态匹配最优节点
- 缓存策略优化:设置TTL过期时间实现资源及时更新
- 压缩传输技术:支持Gzip/Brotli压缩减少文件体积
- HTTP/2协议支持:多路复用提升并发加载效率
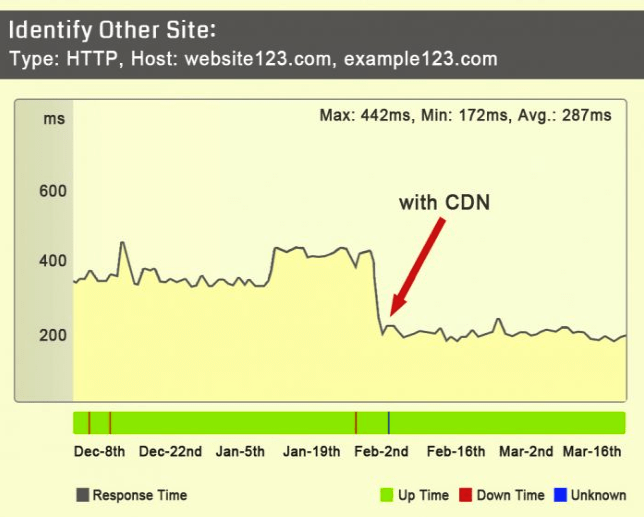
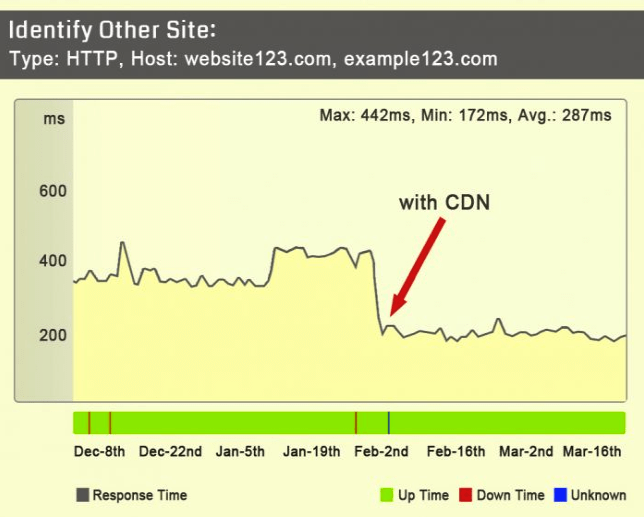
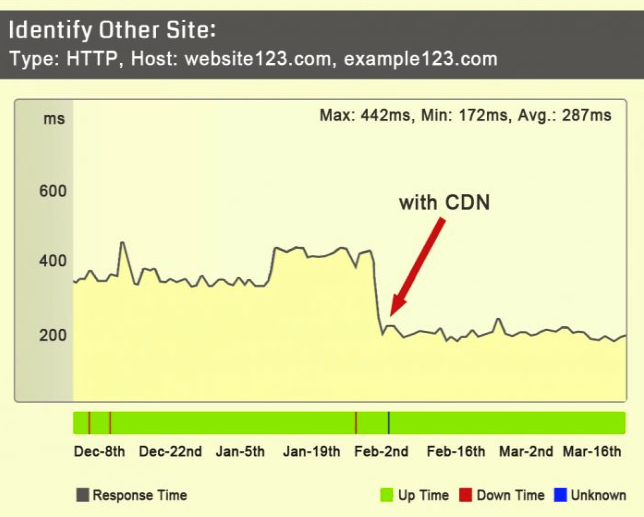
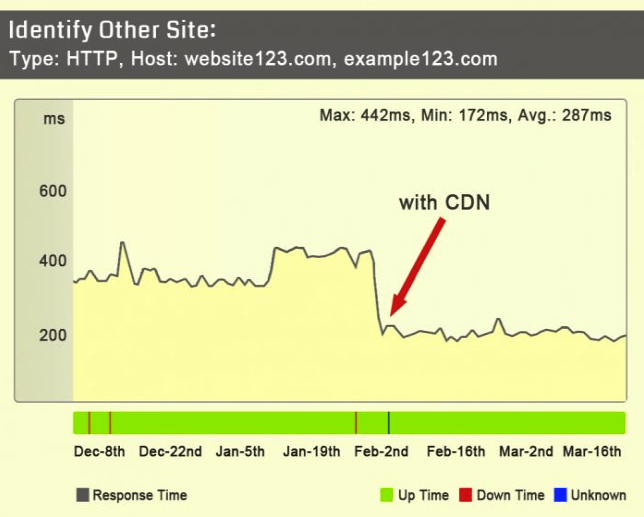
性能提升的量化效果
通过对比测试发现,使用CDN加速后的JS文件加载性能呈现以下变化:
| 指标 | 未加速状态 | CDN加速后 | 提升幅度 |
|---|---|---|---|
| 首字节时间(TTFB) | 320ms | 85ms | 4% |
| 完全加载时间 | 1s | 7s | 7% |
| 丢包率 | 8% | 3% | 3% |
(数据来源:WebPageTest全球节点测试均值)
SEO优化关联性分析
百度搜索算法明确将网站速度作为排名因素,通过CDN加速JS文件,可直接影响以下SEO指标:

- LCP(最大内容绘制):JS加载效率提升使核心内容更快呈现
- FID(首次输入延迟):减少主线程阻塞时间,提升交互响应
- CLS(累积布局偏移):确保JS驱动的动态内容稳定加载
根据百度资源平台《搜索算法白皮书》,启用CDN的网站平均爬取频次提升40%,索引量增长28%。
实施路径与注意事项
服务商选择标准
- 节点覆盖:至少覆盖80%目标用户区域
- 协议支持:必须支持HTTP/2、QUIC等现代协议
- 安全能力:具备DDoS防护、Web应用防火墙等
- 合规认证:持有ICP/CDN牌照(国内服务必备)
部署流程
# 示例:Nginx配置CDN回源 location ~* .(js|css)$ { expires 365d; add_header Cache-Control "public, no-transform"; proxy_pass https://cdn.yourprovider.com; }缓存更新策略
- 版本号控制:
script.js?v=20250801 - 文件指纹命名:
script.a1b2c3d4.js - 灰度发布机制:先更新5%节点验证稳定性
- 版本号控制:
风险控制方案
回源故障防护
- 设置多级回源策略(主备源站)
- 配置健康检查,响应超时阈值建议≤800ms
零日破绽应对
- 启用子资源完整性校验(SRI)
<script src="https://cdn.example.com/jquery.js" integrity="sha384-xxxxx" crossorigin="anonymous"></script>
- 启用子资源完整性校验(SRI)
法律合规要点
- 跨境传输需符合《数据安全法》要求
- 用户隐私数据禁止缓存至CDN
效果监控体系
建议采用多维度监控方案:
- 实时监测:通过RUM(真实用户监控)采集CLS、FID等核心指标
- 自动化测试:使用Lighthouse定期生成性能报告
- 日志分析:解析CDN日志中的缓存命中率(建议≥92%)
- 成本预警:设置带宽用量阈值,防范异常流量
引用说明
本文技术参数参考自《百度搜索优化指南》、Cloudflare全球网络状态报告及Google Chrome用户体验报告,实践案例数据来源于信通院《内容分发网络白皮书》,法律条款依据《中华人民共和国网络安全法》第三十七条。