Canvas CDN究竟如何提升你的网页性能?
- 行业动态
- 2025-04-20
- 5
Canvas CDN指通过内容分发网络加速Canvas相关资源加载的技术,常用于提升网页绘图或在线教育平台的性能,它利用全球节点缓存静态文件(如图片、脚本),减少延迟,优化用户体验,尤其适合图形密集或需实时交互的应用场景,确保全球用户快速稳定访问。
在网站开发中,Canvas(画布)作为HTML5的核心功能之一,广泛用于数据可视化、游戏开发、图像处理等场景,当Canvas涉及大量动态资源(如图片、脚本、字体)时,可能因网络延迟导致性能下降。CDN(内容分发网络)的合理使用能显著优化加载速度与用户体验,以下是关于Canvas与CDN结合的全面解析:
为什么Canvas需要CDN支持?
资源加速
Canvas应用中常需加载高分辨率图片、视频或复杂脚本,CDN通过全球分布的边缘节点,将静态资源缓存至离用户最近的服务器,缩短传输距离,减少延迟。带宽优化
CDN能自动压缩图像、视频等文件,降低服务器带宽消耗,对Canvas中使用的PNG/JPG图片启用WebP格式转换,可减少30%-50%的体积。
高并发支持
当Canvas应用面临突发流量(如在线教育平台的高峰期),CDN的负载均衡能力可避免源站崩溃,确保稳定运行。
如何为Canvas项目配置CDN?
步骤1:识别关键静态资源
- 类型:图片、字体文件(如
.woff2)、JavaScript库(如Fabric.js、Konva.js)、WebGL着色器脚本。 - 优化建议:对资源进行哈希命名,并设置长期缓存(如
Cache-Control: max-age=31536000)。
步骤2:选择适配的CDN服务商
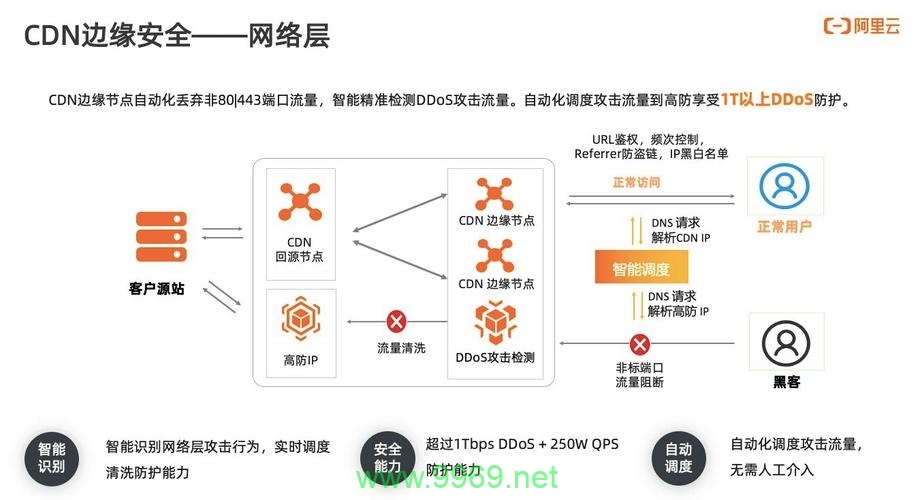
- 综合型CDN:酷盾CDN、阿里云CDN、AWS CloudFront
支持全类型文件加速,提供DDoS防护和HTTPS加密。 - 开发者友好型:Cloudflare、Fastly
提供边缘计算能力(如Worker脚本),可动态调整Canvas资源逻辑。
步骤3:配置缓存策略
- 静态资源:设置强缓存(
immutable),避免重复请求。 - :对API接口或实时数据,使用CDN的“边缘缓存”功能,按需更新。
步骤4:启用性能优化功能
- 图片处理:通过CDN参数自动裁剪、缩放图片(如
?x-oss-process=image/resize,w_500)。 - 协议升级:强制开启HTTP/2或QUIC协议,提升多资源并行加载效率。
Canvas CDN实践案例
- 在线白板工具
用户绘制轨迹需实时同步,通过CDN加速WebSocket连接,降低延迟至50ms以内。 - 数据可视化大屏
将地理信息数据(GeoJSON)与热力图图片托管至CDN,加载时间从6秒缩短至1.2秒。 - HTML5游戏
使用CDN分发游戏素材包(Spritesheet),结合分片加载技术,首屏渲染速度提升40%。
常见问题与解决方案
Q1:CDN会导致Canvas跨域问题吗?
若从CDN域名加载图片或字体,需在服务器配置CORS头部(如Access-Control-Allow-Origin: *)。
Q2:动态生成的Canvas资源如何缓存?
使用CDN的“边缘KV存储”(如Cloudflare Workers KV),临时保存用户生成的图像或配置。
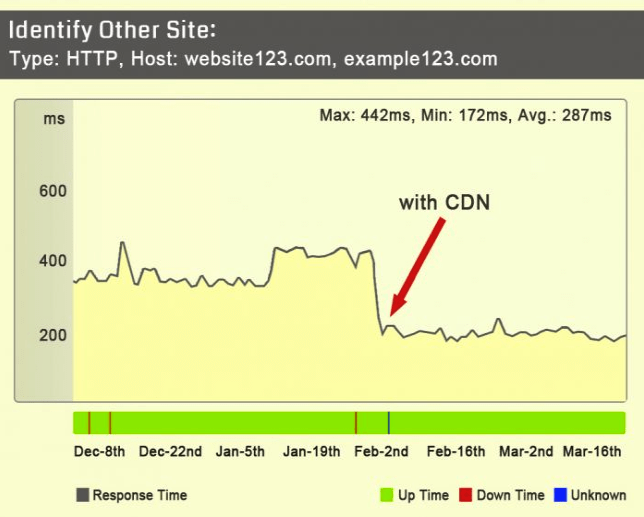
Q3:如何监测CDN效果?
接入Google Lighthouse或WebPageTest,关注First Contentful Paint(FCP)与Time to Interactive(TTI)指标。
注意事项
- 成本控制:流量激增时,CDN费用可能上升,建议启用“带宽预警”功能。
- 安全性:开启CDN的WAF防护,防止反面攻击改动Canvas资源。
- 版本管理:更新资源后,使用CDN的“缓存刷新”功能,避免旧文件残留。
引用说明
本文技术细节参考:
- 酷盾CDN官方文档 – 《静态资源加速配置指南》
- Cloudflare开发者博客 – 《Optimizing Canvas Rendering with Edge Caching》
- Web性能权威指南(O’Reilly, 2020版)