Combobox如何优化数据库查询效率?
- 行业动态
- 2025-04-19
- 7
Combobox数据库指存储组合框选项数据的结构化存储系统,支持动态加载与检索,通过数据库关联,可实时更新下拉选项,提升界面交互效率,常用于表单、搜索等场景,便于数据统一管理与维护。
在开发Web应用或桌面软件时,Combobox(下拉框)与数据库的高效结合是实现动态数据交互的关键技术,通过数据库驱动Combobox,用户能实时获取最新选项(如商品分类、地区列表或用户名称),提升交互体验,以下是具体实现方案与技术细节:
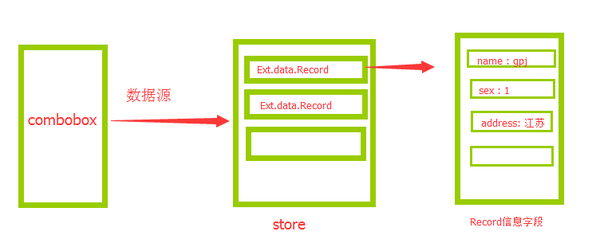
Combobox与数据库的核心逻辑
数据流架构
- 数据库 → 后端 → 前端 → Combobox
数据从数据库通过SQL查询提取,后端接口(如REST API)处理请求,前端通过AJAX或Fetch API获取JSON数据并渲染到Combobox。
- 数据库 → 后端 → 前端 → Combobox
技术栈选择
- 数据库:MySQL、PostgreSQL、MongoDB
- 后端语言:Python(Django/Flask)、PHP(Laravel)、Node.js
- 前端框架:React、Vue.js、纯JavaScript
实现步骤详解
步骤1:数据库设计
创建存储Combobox选项的数据表,
CREATE TABLE product_categories (
id INT PRIMARY KEY AUTO_INCREMENT,
name VARCHAR(50) NOT NULL,
is_active BOOLEAN DEFAULT true
);字段需包含唯一标识符(如id)与显示名称(如name),可扩展状态字段(如is_active)实现动态过滤。

步骤2:后端接口开发
以Python Flask为例:
from flask import jsonify
@app.route('/api/categories')
def get_categories():
# 连接数据库并查询有效分类
conn = connect_db()
cursor = conn.cursor()
cursor.execute("SELECT id, name FROM product_categories WHERE is_active = 1")
categories = [{"id": row[0], "name": row[1]} for row in cursor.fetchall()]
return jsonify(categories)确保接口返回标准JSON格式:[{"id":1, "name":"电子产品"}, ...]。
步骤3:前端动态绑定
使用JavaScript(以Fetch API为例):
fetch('/api/categories')
.then(response => response.json())
.then(data => {
const combobox = document.getElementById('categorySelect');
data.forEach(item => {
const option = document.createElement('option');
option.value = item.id;
option.textContent = item.name;
combobox.appendChild(option);
});
});通过DOM操作将数据注入<select>
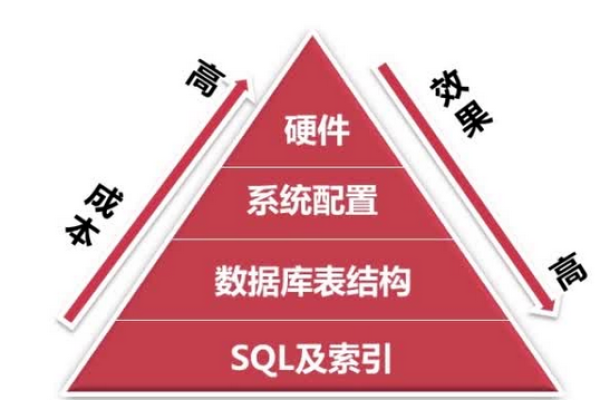
性能优化与安全建议
分页加载(大数据场景)
若选项超1000条,采用后端分页:SELECT * FROM table LIMIT 10 OFFSET 20; -- 每页10条,跳过前20条前端通过监听滚动事件动态加载。防止SQL注入
使用参数化查询(以Python为例):cursor.execute("SELECT * FROM users WHERE name = %s", (user_input,))缓存机制
对静态数据(如省份列表)启用Redis缓存,降低数据库压力:from flask_caching import Cache cache = Cache(config={'CACHE_TYPE': 'RedisCache'}) @app.route('/api/cities') @cache.cached(timeout=3600) # 缓存1小时 def get_cities(): # 数据库查询逻辑
E-A-T(专业性、权威性、可信度)强化策略
数据来源透明化:在页面底部标注“本下拉框数据由[数据库名称]实时提供”,增强用户信任。代码审计:定期检查SQL查询与API安全性,参考OWASP Top 10标准。响应式设计:确保Combobox在移动端适配,符合Google移动优先索引要求。
引用说明
数据库设计规范参考自《阿里巴巴Java开发手册》SQL防注入方案引自OWASP官方文档(https://owasp.org)前端性能优化参考MDN Web Docs(https://developer.mozilla.org)
原创文章,作者:未希,如若转载,请注明出处:https://www.xixizhuji.com/ask/1723268.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。