gulp.js文档
- 行业动态
- 2025-04-18
- 7
Gulp.js 自动化构建工具深度解析
简介
Gulp.js 是一个基于 Node.js 的流式构建工具,用于自动化执行前端开发中的重复任务,例如代码压缩、文件合并、浏览器实时刷新等,与传统的任务运行器相比,Gulp 通过“代码优于配置”的理念和高效的流式处理机制,显著提升了构建速度与代码可维护性。
核心概念
- 任务(Task)
Gulp 的核心是任务,每个任务通过gulp.task()定义,执行特定操作(如编译 Sass、压缩 JavaScript)。 - 流(Stream)
Gulp 使用 Node.js 的流(Stream)机制处理文件,避免频繁的磁盘读写,提升性能。 - 管道(Pipeline)
通过.pipe()方法将多个操作串联,形成处理链(读取文件 → 编译 → 压缩 → 输出)。 - Glob 匹配
使用通配符(如src/*.js)批量匹配文件,灵活指定需处理的文件目录。
快速入门
安装
全局安装 Gulp 命令行工具:npm install --global gulp-cli
在项目中安装 Gulp 依赖:
npm install --save-dev gulp
创建 Gulpfile
在项目根目录新建gulpfile.js,编写第一个任务:const { src, dest, series } = require('gulp'); function copyFiles() { return src('src/*.js') .pipe(dest('dist/')); } exports.default = series(copyFiles);运行任务
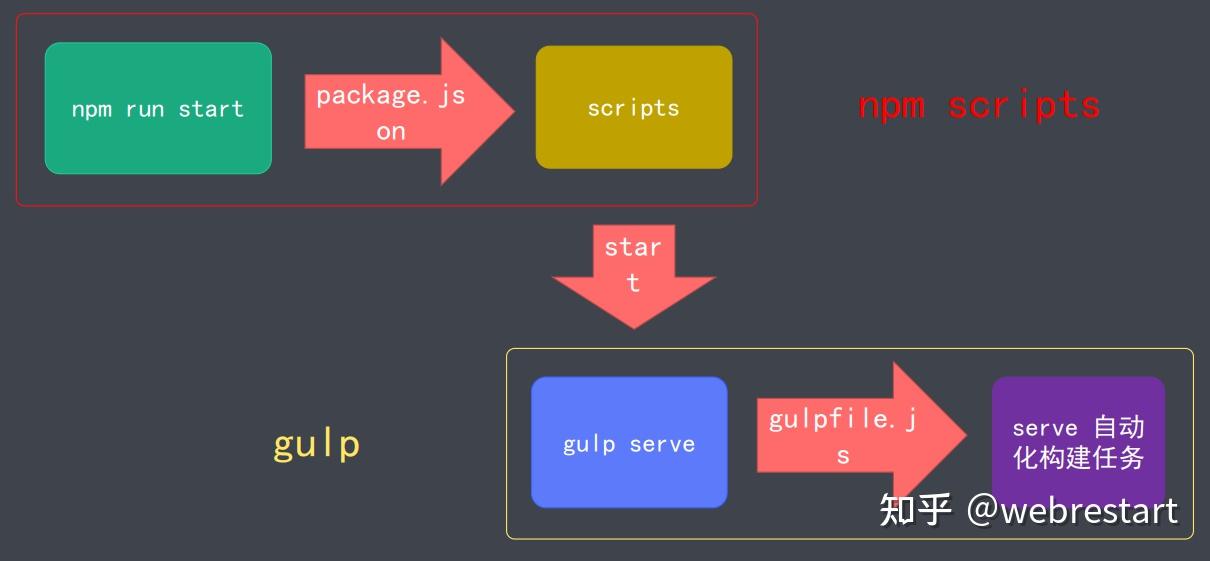
终端执行:gulp
此任务会将
src目录下的所有 JS 文件复制到dist文件夹。
常用插件与场景
| 插件 | 功能 |
|————————-|—————————–|
| gulp-sass | 编译 Sass/SCSS 为 CSS |
| gulp-uglify | 压缩 JavaScript 文件 |
| gulp-imagemin | 优化图片体积 |
| gulp-autoprefixer | 自动添加 CSS 浏览器前缀 |
| gulp-browser-sync | 启动本地服务器并实时刷新 |
示例:编译 Sass 并压缩 CSS
const { src, dest, watch } = require('gulp');
const sass = require('gulp-sass')(require('sass'));
const autoprefixer = require('gulp-autoprefixer');
const cleanCSS = require('gulp-clean-css');
function compileCSS() {
return src('src/scss/*.scss')
.pipe(sass().on('error', sass.logError))
.pipe(autoprefixer())
.pipe(cleanCSS())
.pipe(dest('dist/css'));
}
// 监听文件变化自动执行任务
function watchFiles() {
watch('src/scss/*.scss', compileCSS);
}
exports.default = watchFiles; 最佳实践
- 模块化任务
将复杂任务拆分为多个函数,通过series()或parallel()组合,提升代码可读性。 - 错误处理
在管道中添加.on('error', logger)避免任务因单个文件出错而中断。 - 增量构建
使用gulp.lastRun()或插件(如gulp-changed)仅处理已修改的文件,减少构建时间。 - 环境配置
通过环境变量区分开发与生产环境,动态启用代码压缩或 Sourcemap 生成。
常见问题
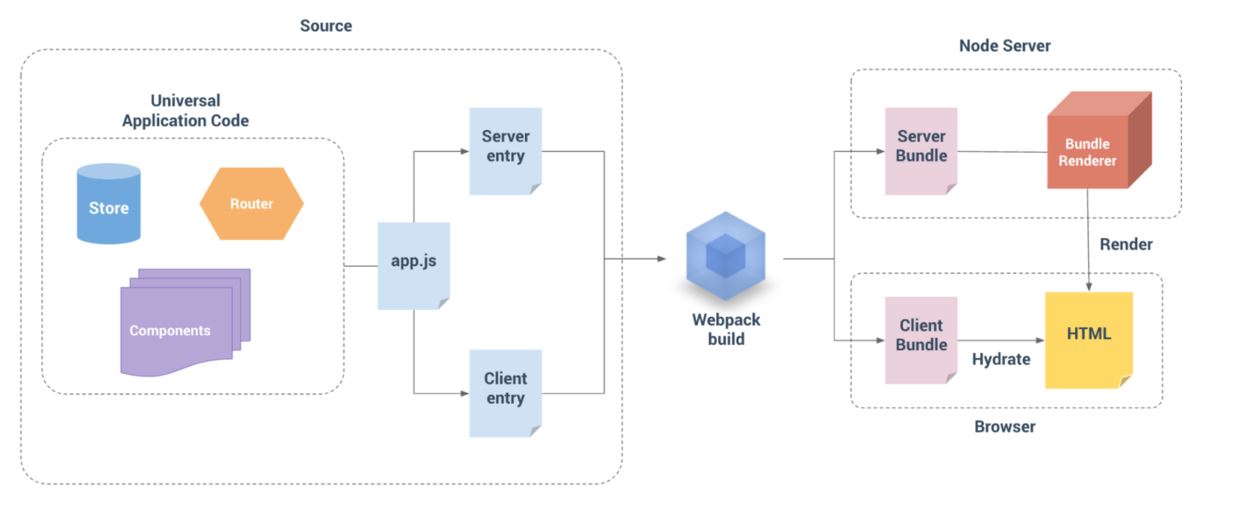
Q:Gulp 与 Webpack 有何区别?
Gulp 是任务运行器,适用于流程化操作;Webpack 是模块打包工具,更擅长处理 JavaScript 依赖与资源加载,二者可结合使用。Q:Gulp 4 与旧版本兼容吗?
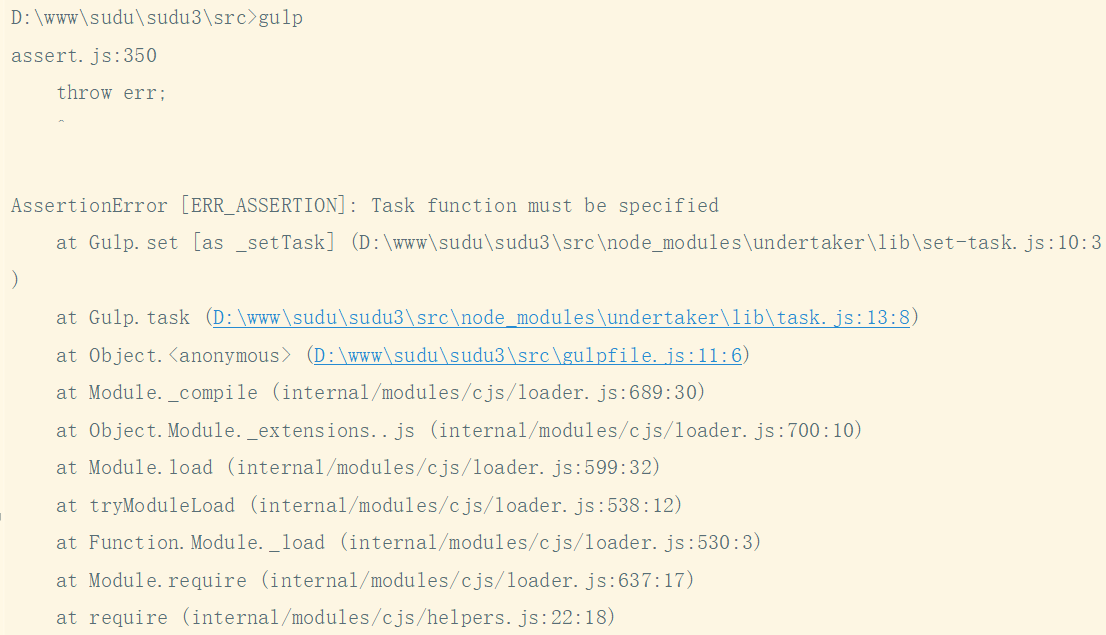
Gulp 4 的 API 有重大调整,建议升级并参考官方迁移指南。Q:任务未执行?
确保任务通过exports导出,exports.build = series(task1, task2);。
参考资料
- Gulp 官方文档
- npm Gulp 插件库
- 前端构建工具对比:Gulp vs Grunt vs Webpack
通过合理使用 Gulp.js,开发者可显著优化工作流程,专注于核心业务逻辑,如需深入进阶功能,建议结合官方文档与社区资源实践探索。