如何正确使用UI-Router CDN优化前端路由性能
- 行业动态
- 2025-04-18
- 7
ui-router是AngularJS中用于构建单页应用的路由库,通过CDN引入可快速集成到项目中,它支持嵌套视图、状态管理和动态路由配置,提升复杂应用的路由组织能力,使用CDN能加速资源加载,确保版本稳定性,开发者只需在HTML中添加CDN链接即可开始使用。
什么是 UI-Router?
UI-Router 是一款用于 AngularJS(Angular 1.x)的路由框架,专为构建单页面应用(SPA)设计,与原生 AngularJS 路由相比,它支持更复杂的路由逻辑,例如嵌套视图、多命名视图和状态管理,帮助开发者更灵活地组织前端代码。
为什么使用 CDN 加载 UI-Router?
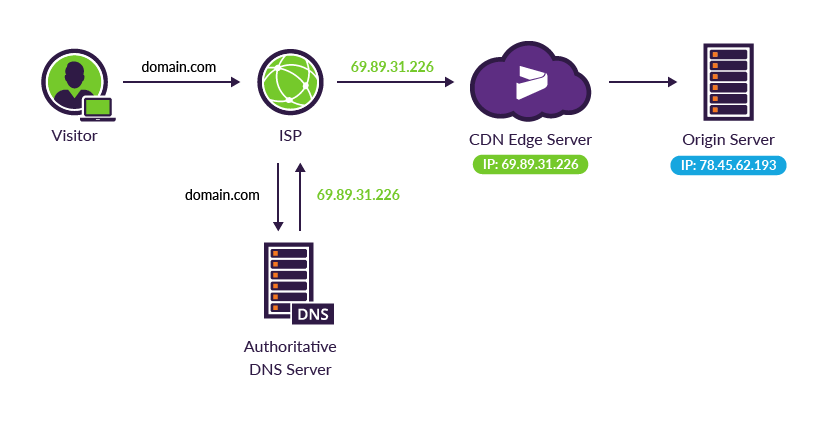
通过 CDN(内容分发网络)引入 UI-Router 有以下优势:
- 加速加载:CDN 的全球节点可缓存文件,用户从就近服务器获取资源,减少延迟。
- 提升稳定性:知名 CDN 服务商保证高可用性,避免因本地服务器故障导致资源加载失败。
- SEO 友好:更快的加载速度有助于提高网页性能评分,符合搜索引擎优化要求。
如何通过 CDN 引入 UI-Router?
以下是常用 CDN 链接示例(以最新稳定版 0.30 为例):

<h3 style="color: #16a085;">1. cdnjs</h3>
<pre style="background: #f8f9fa; padding: 15px; border-radius: 5px; overflow-x: auto;"><script src=”https://cdnjs.cloudflare.com/ajax/libs/angular-ui-router/1.0.30/angular-ui-router.min.js”></script>
<h3 style="color: #16a085;">2. jsDelivr</h3>
<pre style="background: #f8f9fa; padding: 15px; border-radius: 5px; overflow-x: auto;"><script src=”https://cdn.jsdelivr.net/npm/angular-ui-router@1.0.30/release/angular-ui-router.min.js”></script>
<h3 style="color: #16a085;">3. Google Hosted Libraries</h3>
<pre style="background: #f8f9fa; padding: 15px; border-radius: 5px; overflow-x: auto;"><script src=”https://ajax.googleapis.com/ajax/libs/angularjs/ui-router/1.0.30/angular-ui-router.min.js”></script>
<p><strong>注意:</strong>需确保先引入 AngularJS 核心库(示例):</p>
<pre style="background: #f8f9fa; padding: 15px; border-radius: 5px; overflow-x: auto;"><script src=”https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js”></script>
最佳实践与注意事项
- 版本锁定:建议指定具体版本(如
0.30),避免因自动更新导致兼容性问题。 - 备用方案:CDN 不可用时,可回退到本地文件:
<script src="https://cdn.example.com/angular-ui-router.min.js">
<script>
window.UIRouter || document.write('<script src="/local/path/to/ui-router.min.js"></script>')
</script>
常见问题解答
Q:UI-Router 与 Angular Router 有何区别?
A:UI-Router 是 AngularJS 的扩展,适用于状态路由;Angular Router(@angular/router)专为 Angular 2+ 设计,两者不兼容。
<h3 style="color: #16a085;">Q:如何更新 CDN 中的 UI-Router 版本?</h3>
<p>A:修改链接中的版本号(如 <code>1.0.30</code> → <code>1.0.31</code>),并测试兼容性。</p>