上一篇
如何实现combobox数据源绑定才能提升开发效率?
- 行业动态
- 2025-04-18
- 8
Combobox绑定数据源是通过关联数据集合(如数组、数据库查询结果)动态填充下拉选项的技术,实现时需指定数据源属性,并通过事件或绑定机制同步更新显示内容,支持静态或动态数据加载,适用于桌面、网页等多种开发框架。
在软件开发中,Combobox(下拉框)是用户界面中常用的交互控件,通过绑定数据源,可以动态加载选项内容,提升用户体验与代码可维护性,以下将详细介绍不同场景下的数据源绑定方法,涵盖桌面应用与Web开发的常见技术栈。
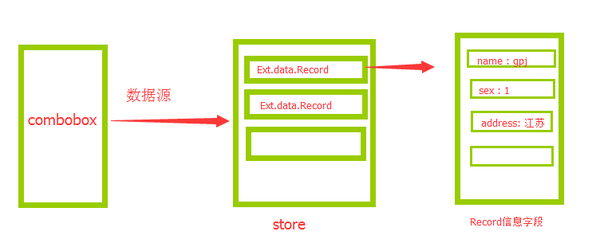
数据绑定的基本原理
Combobox的数据绑定本质上是将数据集合(如数组、列表、数据库查询结果)与控件建立关联,核心步骤通常包括:

- 准备数据源:如数据库查询结果、API返回的JSON数据或内存中的集合对象。
- 设置显示字段与值字段:定义下拉框中显示的文本(如商品名称)和对应的值(如商品ID)。
- 绑定到控件:通过编程或声明式语法完成关联。
具体实现方法
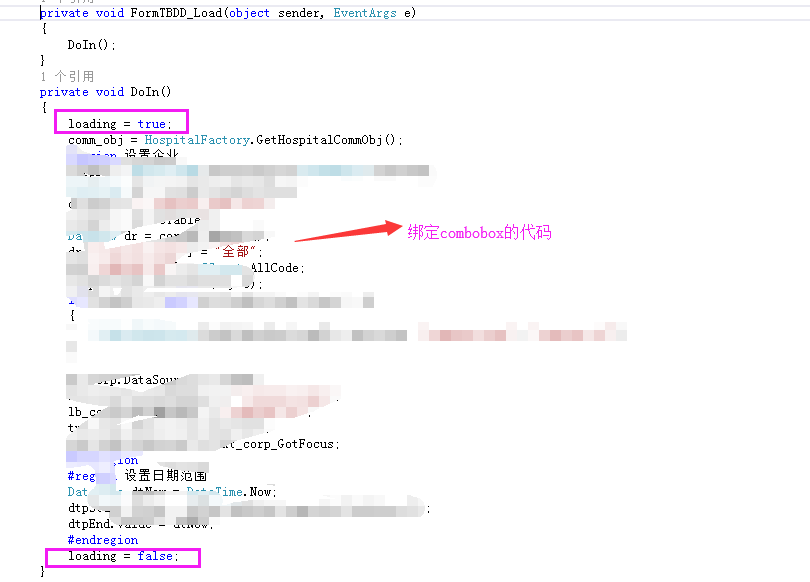
桌面应用(以C# WinForms为例
// 创建数据源(例如一个包含对象的列表)
List<Product> products = new List<Product>
{
new Product { ID = 1, Name = "苹果" },
new Product { ID = 2, Name = "香蕉" }
};
// 绑定到Combobox
comboBox1.DataSource = products;
comboBox1.DisplayMember = "Name"; // 显示字段
comboBox1.ValueMember = "ID"; // 实际值字段
Web前端(HTML + JavaScript)
<select id="fruitList"></select>
<script>
// 数据源(假设从API获取)
const fruits = [
{ id: 1, name: "苹果" },
{ id: 2, name: "香蕉" }
];
// 动态生成选项
const select = document.getElementById("fruitList");
fruits.forEach(fruit => {
const option = document.createElement("option");
option.value = fruit.id;
option.text = fruit.name;
select.add(option);
});
</script>
使用框架(以Vue.js为例)
<template>
<select v-model="selectedFruit">
<option v-for="fruit in fruits" :value="fruit.id">{{ fruit.name }}</option>
</select>
</template>
<script>
export default {
data() {
return {
selectedFruit: null,
fruits: [
{ id: 1, name: "苹果" },
{ id: 2, name: "香蕉" }
]
};
}
};
</script>
常见问题与解决方案
| 问题 | 原因 | 解决方法 |
|---|---|---|
| 下拉框不显示数据 | 数据源未正确绑定或字段名错误 | 检查DataSource、DisplayMember属性 |
| 选项更新后未刷新 | 数据源未实现动态通知机制 | 使用ObservableCollection(C#)或响应式数据(前端框架) |
| 显示值与实际值不符 | 未正确设置ValueMember或value属性 |
检查值字段与数据源的对应关系 |
最佳实践建议
- 数据与UI分离:避免直接在控件中操作数据,建议通过ViewModel或中间层处理。
- 性能优化:大数据量时使用虚拟滚动(如前端框架的
virtual-scroll插件)。 - 数据验证:对绑定的数据做空值检查和类型校验。
- 国际化支持:若涉及多语言,将文本内容与数据源分离管理。
高级场景扩展
- 数据库动态加载:通过SQL查询或ORM框架(如Entity Framework)绑定实时数据。
var context = new ProductDbContext(); comboBox1.DataSource = context.Products.ToList();
- API数据异步绑定(Web):
fetch('/api/fruits') .then(response => response.json()) .then(data => bindToCombobox(data));
参考资料
- Microsoft Docs – WinForms ComboBox数据绑定
- MDN Web Docs – HTML
<select> Vue.js官方指南 -表单输入绑定
通过合理的数据绑定实践,开发者可以显著提升界面交互效率,降低维护成本,若需进一步探讨特定框架的细节,可结合官方文档深入研究。
原创文章,作者:未希,如若转载,请注明出处:https://www.xixizhuji.com/ask/1720803.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。