如何高效掌握d3js源码核心技巧
- 行业动态
- 2025-04-17
- 7
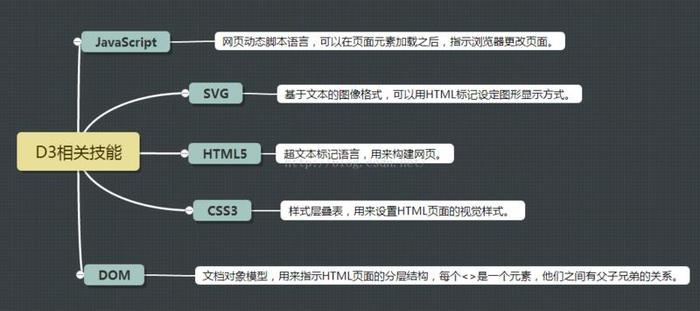
D3.js(Data-Driven Documents)是一个基于JavaScript的开源库,广泛用于数据可视化领域,其源代码以模块化、高效性、灵活性著称,成为开发者构建复杂可视化项目的核心工具,以下从核心概念、架构设计、模块组成及关键实现细节展开分析,帮助读者深入理解D3.js的内部机制。
核心概念与设计哲学
D3的核心围绕数据绑定与声明式编程展开,通过select与data方法,D3将数据集与DOM元素动态绑定,实现数据驱动的文档更新,经典的enter-update-exit模式允许开发者通过链式调用精确控制元素的生命周期:
d3.select("body")
.selectAll("circle")
.data(dataset)
.join(
enter => enter.append("circle").attr("r", 0),
update => update.attr("fill", "blue"),
exit => exit.remove()
);
这种模式通过差异比对(Diffing Algorithm)自动计算数据与元素的变化,确保高效更新。
模块化架构解析
D7采用UMD(Universal Module Definition)模块系统,支持ES6模块、CommonJS等多种加载方式,其源码结构按功能划分为:

核心模块(d3-core)
- 选择器(d3-selection):实现类似jQuery的DOM操作
- 过渡动画(d3-transition):基于requestAnimationFrame的插值系统
- 缩放交互(d3-zoom):包含几何变换与手势事件处理
数据处理模块
- 比例尺(d3-scale):线性/对数/序数等12种比例尺类型
- 力导向图(d3-force):基于Velocity Verlet积分算法的物理模拟
- 层次布局(d3-hierarchy):包含树状图、旭日图等8种布局算法
图形生成模块
- 路径生成(d3-path):跨平台的Canvas/SVG路径指令生成
- 形状生成(d3-shape):支持弧线、曲线、符号等32种图形元素
关键技术实现
数据绑定优化
使用key function进行数据对象匹配,避免全量DOM更新,内部通过Map结构存储节点索引,时间复杂度降至O(n)。插值算法
颜色插值采用LAB色彩空间转换,确保渐变自然流畅,数值插值支持自定义缓动函数,如d3.easeCubicInOut等25种预设效果。物理引擎优化
力导向布局中的电荷斥力计算采用Barnes-Hut近似算法,将计算复杂度从O(n²)降至O(n log n)。
扩展与定制
开发者可通过扩展d3.selection.prototype添加自定义方法,官方推荐使用插件机制保持核心库的轻量:
d3.selection.prototype.highlight = function() {
return this.style("fill", "yellow");
};
性能调优建议
- 大数据量场景优先使用Canvas渲染(通过d3-canvas模块)
- 使用
transform代替直接位置属性修改以触发GPU加速 - 对静态元素启用
pointer-events: none减少事件监听开销
演进与生态
D3自2011年发布至今,已形成包含160+个模块的生态系统,近年重点改进包括:
- WebGL集成(d3-webgl模块)
- 树摇优化(Tree Shaking)支持
- 对Observables的原生支持(d3-observable)
作为数据可视化领域的基石工具,D3.js的设计理念深刻影响了AntV、ECharts等现代可视化库的开发范式,其源代码不仅提供功能实现,更展示了数据驱动编程的典范。
引用说明:
1. Bostock M, 2011, "D3: Data-Driven Documents", IEEE Trans. Visualization & Computer Graphics
2. D3 GitHub Repository (https://github.com/d3/d3)
3. ObservableHQ官方教程(https://observablehq.com/@d3/learn-d3)