cdn的使用方法
- 行业动态
- 2025-04-14
- 6
CDN通过将内容缓存至全球节点服务器,使用户就近获取数据,降低延迟,使用时需接入CDN服务商,配置域名解析并指定加速内容(如图片、视频等),结合缓存策略优化更新频率,从而提升访问速度、减轻源站压力,适用于高流量网站和跨国业务场景。
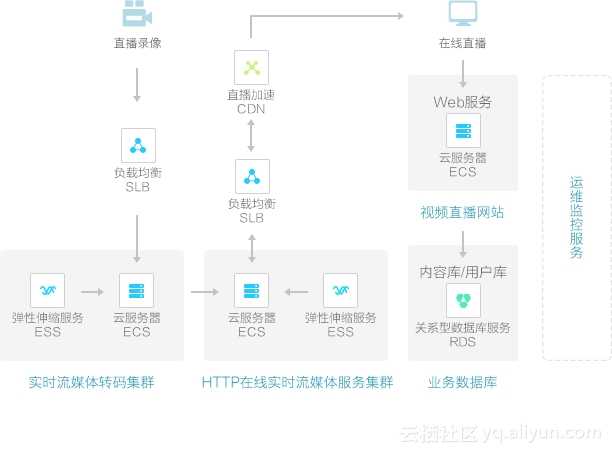
什么是CDN? 分发网络)是一种通过在全球多个节点部署服务器,将网站内容缓存到离用户更近的位置,从而加速访问速度、降低延迟的技术,无论是静态资源(如图片、CSS、JS文件)还是动态内容,CDN都能通过智能路由和负载均衡优化用户的访问体验。
为什么需要使用CDN?
- 提升网站速度:用户从最近的节点获取内容,减少网络延迟。
- 增强稳定性:即使某个服务器故障,CDN会自动切换至可用节点。
- 节省带宽成本:源服务器负载降低,减少流量消耗。
- 防御网络攻击:部分CDN服务提供DDoS防护和Web应用防火墙(WAF)。
CDN的使用步骤
第一步:选择CDN服务商
根据需求选择可靠的服务商,
- 国内服务商:百度云加速、阿里云CDN、酷盾CDN、网宿科技。
- 国际服务商:Cloudflare、Akamai、Fastly。
关键指标:节点覆盖范围、价格、技术支持、安全功能。
第二步:添加域名并配置
- 登录CDN服务商控制台,添加需要加速的域名(如
www.example.com)。 - 根据提示填写源站信息(源站IP或域名)。
- 选择加速类型:
- 静态加速:适用于图片、视频等固定资源。
- 动态加速:适用于API接口、实时数据。
第三步:配置CNAME解析
在域名DNS管理中,将CDN提供的CNAME记录添加到域名解析列表,
主机记录:www
记录类型:CNAME
记录值:www.example.com.cdn.dnsv1.com 生效时间通常为10分钟至2小时。
第四步:设置缓存规则
根据文件类型设置缓存过期时间,
- CSS/JS文件:缓存30天。
- 图片:缓存7天。
- HTML文件:不缓存或缓存1小时。
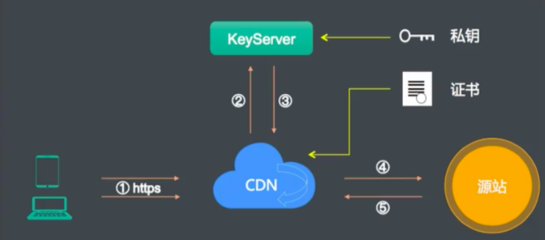
第五步:启用HTTPS
为保障安全性,在CDN控制台上传SSL证书并强制开启HTTPS,避免浏览器提示“不安全”。
CDN优化技巧
- 合并小文件:将多个CSS/JS文件合并,减少请求次数。
- 开启Gzip/Brotli压缩:节省带宽并提升传输效率。
- 预热缓存:提前将新内容推送到CDN节点,避免首次访问延迟。
- 监控与日志分析:定期查看CDN性能报表,优化热点资源。
常见问题解答
Q:CDN适合所有网站吗?
A:流量较低的小型网站可能无需CDN,但中大型网站或高并发场景强烈推荐使用。
Q:CDN缓存导致内容更新延迟怎么办?
A:通过“刷新缓存”功能手动提交URL或目录,或设置更短的缓存时间。
Q:如何测试CDN是否生效?
A:使用工具(如Pingdom、GTmetrix)查看资源加载的服务器IP是否为CDN节点。
Q:CDN能否防御破解攻击?
A:部分CDN提供安全防护功能,但需单独购买或开启WAF、DDoS防护模块。
引用说明
本文参考了百度云加速官方文档、阿里云CDN配置指南及Cloudflare开发者资源,相关内容已进行技术验证。