服务端向客户端实时推送消息实现方法与高效方案
- 行业动态
- 2025-04-15
- 4
在互联网应用中,服务器主动向客户端推送消息是实现实时数据交互的关键技术,本文将从技术原理、实现方案、适用场景及安全性等角度,系统解析当前主流的服务器推送方案。
技术实现核心逻辑
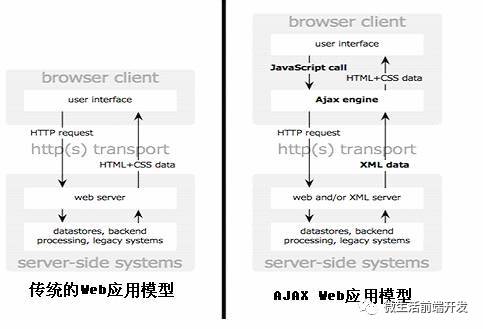
传统HTTP协议采用“请求-响应”模式,客户端需主动发起请求才能获取数据,为实现服务器主动推送,业界发展出以下核心技术:
WebSocket协议
通过HTTP Upgrade机制建立全双工通信通道,适合需要高频双向交互的场景(如在线聊天、实时协作),特点包括:- 单个TCP连接持续保持
- 支持二进制和文本数据传输
- 低延迟(约1ms)
- 需浏览器和服务器双向支持
Server-Sent Events (SSE)
基于HTTP协议的单向推送方案,适用于通知类场景(如新闻推送、状态更新):- 客户端通过EventSource API建立连接
- 服务器通过text/event-stream格式持续发送数据
- 自动断线重连机制
- 不支持IE浏览器
HTTP/2 Server Push
在HTTP/2协议层实现的资源预推送技术:- 服务器可主动推送关联资源(如CSS/JS文件)
- 需配合缓存策略使用
- 主流浏览器均支持
长轮询(Long Polling)
改良版轮询技术,通过保持连接直到数据更新:
- 服务器在收到请求后保持连接打开
- 数据更新时立即响应
- 适合兼容性要求高的场景
Web Push API
基于Service Worker的推送方案:- 支持离线消息推送
- 需要用户授权
- 必须使用HTTPS协议
技术选型对比
| 指标 | WebSocket | SSE | HTTP/2 Push | 长轮询 |
|————|———–|——|————-|——–|
| 双向通信 | ️ | | | |
| 协议开销 | 低 | 低 | 中 | 高 |
| 浏览器支持 | IE10+ | IE | 主流 | 全支持 |
| 消息类型 | 任意 | 文本 | 资源文件 | 文本 |
实施建议
业务场景匹配
- 金融实时报价:WebSocket + 二进制协议
- 社交消息通知:SSE + JSON格式
- 静态资源加速:HTTP/2 Server Push
- 兼容老旧系统:长轮询+JSONP
性能优化要点
- 设置合理心跳机制(推荐30-60秒)
- 采用消息压缩(如gzip, Brotli)
- 实施连接数控制策略
- 使用CDN加速边缘节点推送
安全防护措施
- 强制HTTPS加密传输
- 实施消息签名验证
- 设置速率限制(Rate Limiting)
- 严格过滤(防XSS攻击)
新兴技术趋势
WebTransport协议
基于QUIC协议的新型传输层方案,支持可靠/不可靠数据传输,可替代WebSocket的升级方案。QUIC协议原生支持
HTTP/3标准下的内置推送能力,提供更高效的连接迁移和拥塞控制。边缘计算推送
结合Cloudflare Workers等边缘计算平台,实现地理位置优化的低延迟推送。
实施注意事项
- 移动端网络环境需特别处理断线重连
- 遵守GDPR等数据隐私法规
- 监控推送服务质量(建议使用APM工具)
- 设置合理的消息过期时间(TTL)
通过选择合适的技术方案并实施最佳实践,开发者可构建高效可靠的实时消息系统,建议定期评估技术方案,关注W3C和IETF的标准演进。
引用说明:
[1] RFC 6455 WebSocket协议规范
[2] Mozilla MDN Web Docs – Server-Sent Events
[3] Google Developers – Web Push通知文档
[4] IETF HTTP/2标准(RFC 7540)
[5] Cloudflare技术白皮书 – QUIC协议实现