D3.js数据可视化实战教程从入门到精通完整指南
- 行业动态
- 2025-04-15
- 3
D3.js是一款基于Web标准的数据可视化JavaScript库,通过操作SVG、HTML5和CSS将数据转换为动态交互式图表,它提供丰富API,支持复杂数据绑定与DOM操作,适用于数据分析、可视化展示及跨平台项目开发,灵活高效。
D3.js:数据可视化的终极工具
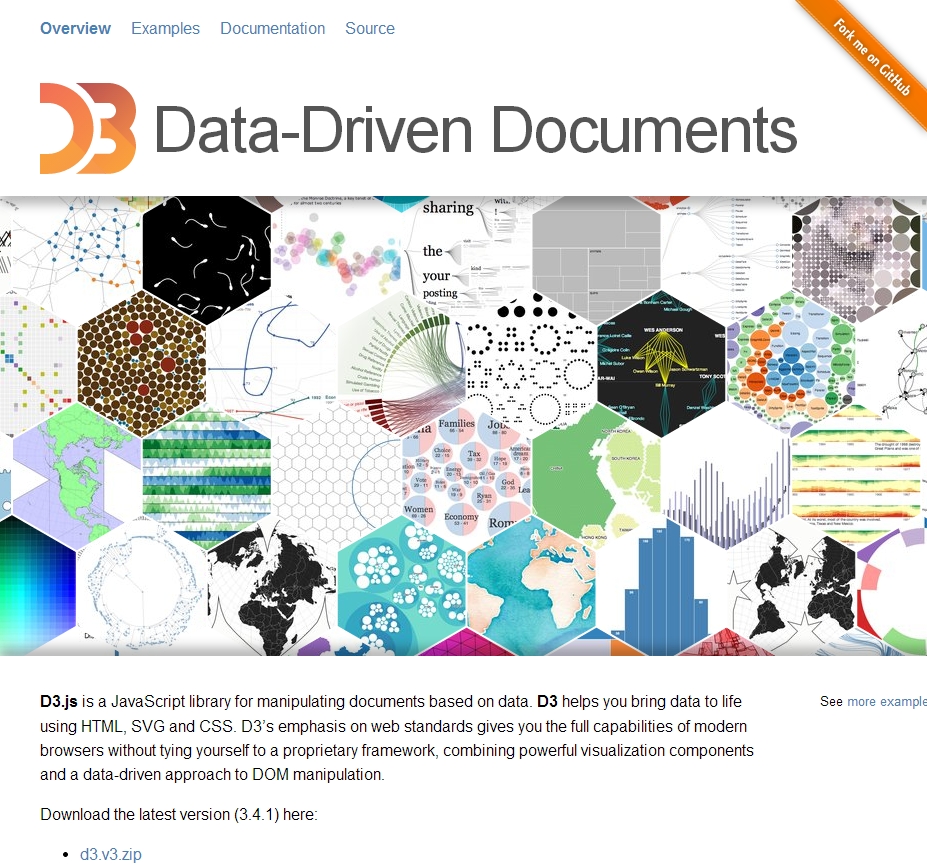
在数据驱动的时代,如何将抽象的数字转化为直观的视觉信息?答案藏在D3.js(Data-Driven Documents)这一强大而灵活的JavaScript框架中,作为Web开发领域的标杆工具,D3.js凭借其高度定制化和数据绑定的能力,成为从初创公司到科技巨头的首选解决方案。
D3.js的核心是什么?
D3.js的核心思想是“数据驱动文档”,它通过绑定数据到DOM(文档对象模型),动态生成、更新或删除网页元素,这种底层控制能力让开发者能够:
- 基于数据精确控制图形属性(如颜色、尺寸、位置)。
- 无缝集成SVG、Canvas和HTML5技术,实现跨平台兼容性。
- 利用过渡(Transitions)和插值(Interpolations)创建平滑的动画效果。
与Tableau、PowerBI等“开箱即用”的工具不同,D3.js要求开发者深入理解数据与视觉元素的映射关系,但这也使其成为唯一能实现像素级精度的可视化工具。
为什么选择D3.js?
无限自由的定制化
无论是简单的柱状图,还是复杂的力导向图(Force-Directed Graph),D3.js都能通过底层API实现,纽约时报曾用D3.js制作了交互式美国大选地图,支持实时数据更新与选区细节缩放。
与Web生态的无缝集成
D3.js直接操作DOM,可轻松与React、Vue等前端框架结合,通过d3-selection模块,开发者可以像使用jQuery一样操作元素,同时保留数据绑定的优势。强大的数据处理能力
内置的d3-scale模块支持线性、对数、时间比例尺;d3-geo模块能处理地理坐标投影;d3-hierarchy则为树状图、旭日图提供层级数据处理。社区与生态支持
GitHub上有超过10万个仓库依赖D3.js,Stack Overflow上的解决方案覆盖从入门到高阶问题,官方文档提供超过700个示例,涵盖90%的常见可视化需求。
D3.js的经典应用场景
- 金融行业:实时股票走势图、投资组合风险热力图。
- 医疗健康:疫情传播动态地图(如约翰霍普金斯大学COVID-19仪表盘)。
- 媒体出版:《经济学人》利用D3.js生成交互式经济指标对比。
- 物联网(IoT):设备传感器数据的实时监控仪表。
入门D3.js的学习路径
基础必备
- 熟练HTML/CSS和JavaScript(ES6+)。
- 理解SVG矢量图形的绘制原理(如
<path>、<g>标签)。
核心模块学习顺序
d3-selection(元素选择) → d3-scale(比例尺) → d3-axis(坐标轴) → d3-shape(基本图形) → d3-transition(动画) → d3-force(力模拟)
实战推荐
- 官方教程:从“条形图”到“地图投影”的逐步案例。
- 书籍:《Interactive Data Visualization for the Web》提供代码级指导。
- 社区资源:Observable平台上的可交互笔记本(Notebook)。
挑战与解决方案
- 学习曲线陡峭 → 从模仿官方示例开始,逐步拆解复杂图表。
- 性能优化 → 对大规模数据使用Canvas替代SVG,结合Web Worker多线程处理。
- 浏览器兼容性 → 使用Babel转译ES6代码,并通过
d3.polyfill解决旧版API问题。
权威引用
- D3.js官方文档:https://d3js.org
- 《纽约时报》可视化案例库:https://archive.nytimes.com/
- 约翰霍普金斯大学COVID-19数据项目:https://coronavirus.jhu.edu/