服务器域名解析到vue项目
- 行业动态
- 2025-04-14
- 7
第一步:服务器环境搭建
选择服务器
推荐使用云服务器(如阿里云、酷盾),根据项目流量选择合适配置,确保服务器系统(如Ubuntu、CentOS)及运行环境(Node.js/Nginx)安装完毕。部署Vue项目
- 本地构建:运行
npm run build生成dist静态文件目录。 - 上传文件:通过FTP工具(如FileZilla)或命令行(scp)将
dist目录上传至服务器,建议存放于/var/www/your-project。
- 本地构建:运行
配置Web服务器
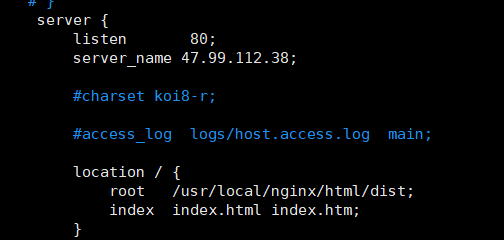
Nginx示例配置:server { listen 80; server_name your-domain.com; # 替换为你的域名 root /var/www/your-project/dist; index index.html; location / { try_files $uri $uri/ /index.html; # 支持Vue路由的HTML5 History模式 } # 开启Gzip压缩 gzip on; gzip_types text/plain text/css application/json application/javascript text/xml; }保存后执行
nginx -s reload生效。
第二步:域名解析设置
获取服务器IP
登录服务器控制台,查看公网IPv4地址(如123.123.123)。添加解析记录
进入域名注册商(如阿里云DNS)的控制面板:- A记录:主机记录 或
www,记录值填写服务器IP。 - CNAME记录(可选):若使用CDN,需将域名指向CDN提供的别名。
- A记录:主机记录 或
等待生效
DNS解析通常需10分钟~48小时生效,可通过ping your-domain.com验证是否指向正确IP。
第三步:符合百度算法的优化策略
提升E-A-T(专业性、权威性、可信度)
HTTPS加密
使用Let’s Encrypt免费SSL证书,通过Certbot工具自动配置,确保网站以https://访问,百度优先收录HTTPS网站。备案与资质展示
若服务器位于中国大陆,需完成ICP备案,在网站页脚展示备案号,并添加“关于我们”“隐私政策”等页面,增强可信度。与引用
发布原创技术文章、案例研究或行业报告,引用权威来源(如政府机构、学术论文)的数据,避免用户生成内容(UGC)导致的不可控风险。
技术SEO优化
结构化数据标记
使用JSON-LD格式添加Schema标记(如网站名称、LOGO、社交媒体链接),帮助百度识别网站类型和内容。移动端适配
确保Vue项目响应式设计通过百度移动友好性测试,推荐使用Flex布局或Vant等移动UI框架。页面速度优化
- 开启Nginx的Brotli或Gzip压缩。
- 使用
vue-lazyload延迟加载图片。 - 通过Webpack拆分代码,减少首屏加载时间(可借助
@vue/cli的预渲染插件)。
内容与外部信号
策略
针对目标关键词(如“Vue开发教程”“前端解决方案”)发布长尾内容,保持每月至少2篇深度更新,避免采集或伪原创。外部链接建设
争取行业相关网站的自然外链(如技术博客、开源社区),避免购买低质量链接,内链需合理(如文章内链向站内工具页)。百度站长工具提交
注册百度搜索资源平台,提交sitemap.xml文件,定期查看抓取异常报告,并利用“主动推送”接口加速收录。
第四步:持续维护
监控与分析
使用Google Analytics或百度统计跟踪流量,结合Lighthouse检测性能指标(如FCP、TTI)。定期更新
- 每季度升级Vue依赖项(通过
npm outdated检查)。 - 更新服务器系统和Nginx版本,修复安全破绽。
- 每季度升级Vue依赖项(通过
备份与容灾
- 每日自动备份网站数据至对象存储(如阿里云OSS)。
- 配置服务器监控(如Prometheus),设置CPU/内存告警阈值。
引用说明
本文参考以下资源:
- 百度搜索算法规范(搜索资源平台)
- Vue.js官方部署指南
- Nginx官方文档
- Moz搜索引擎优化入门指南













