上一篇
从用户输入更新网页
- 行业动态
- 2025-04-13
- 6
通过用户输入实时更新网页内容通常基于前端技术实现,例如使用JavaScript监听输入事件,动态修改DOM元素或利用框架(如React/Vue)的数据绑定机制,用户提交表单或输入文本时,程序通过事件捕获数据并触发页面局部刷新,无需重新加载整个页面,提升交互体验。
技术实现与最佳实践
当用户与网站互动时(例如填写表单、搜索内容或提交数据),网页需要根据输入实时更新内容,这一过程不仅需要稳定的技术实现,还需符合搜索引擎优化(SEO)规则(如百度算法)并满足E-A-T(专业性、权威性、可信度)原则,以下是详细的操作指南与注意事项:
技术实现的核心方法
前端交互技术
- JavaScript与AJAX:通过异步请求(AJAX)向服务器发送用户输入数据,无需刷新页面即可获取并渲染新内容。
fetch('/api/update-content', { method: 'POST', body: JSON.stringify({ input: userInput }) }) .then(response => response.json()) .then(data => { document.getElementById('content-area').innerHTML = data.html; }); - 表单提交与页面跳转:传统表单提交方式适用于需完整刷新的场景,需确保后端正确处理数据并返回新页面。
后端数据处理
- 生成:服务器根据用户输入生成HTML或JSON响应,推荐使用PHP、Python(Django/Flask)或Node.js等语言。
- 数据库交互:将用户输入存储至数据库(如MySQL、MongoDB),确保数据持久化与后续检索。
安全性与可信度(E-A-T重点)
- 输入验证与过滤
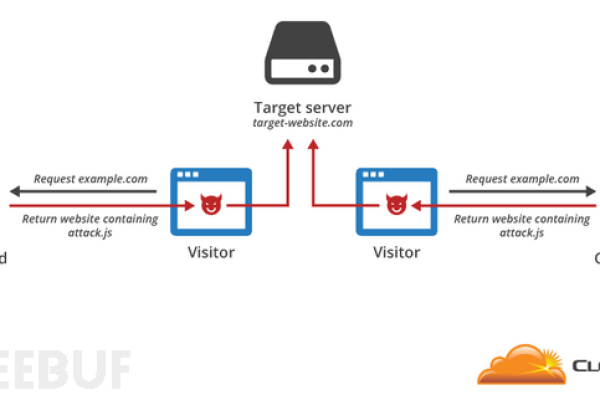
- 对用户输入进行严格校验(如长度、格式、特殊字符),防止XSS(跨站脚本攻击)和SQL注入。
- 示例代码(PHP):
$user_input = htmlspecialchars($_POST['input'], ENT_QUOTES, 'UTF-8');
- CSRF防护
为表单添加CSRF令牌(Token),验证请求来源合法性。

- HTTPS加密传输
启用SSL证书,保障用户数据在传输过程中不被窃取。
SEO优化与百度算法适配 可索引性**
- 百度爬虫对JavaScript渲染内容的抓取能力有限,建议对动态生成的内容提供静态化路径(如预渲染或服务端渲染SSR)。
- 使用
<noscript>标签提供备用内容,或通过百度搜索资源平台的“URL提交”工具主动推送更新后的页面。 - 页面加载速度
压缩JavaScript/CSS文件,启用浏览器缓存,减少动态内容的加载时间(百度优先排序加载快的页面)。
- 结构化数据标记
在更新后的内容中添加Schema标记(如Article、FAQ),帮助搜索引擎理解页面主题。
用户体验优化
- 实时反馈机制
输入时即时显示加载动画或状态提示(如“正在搜索…”),避免用户因等待流失。
- 响应式设计
确保动态内容在不同设备(手机、平板、PC)上适配,避免布局错乱。
- 错误处理
明确提示输入错误(如“请输入有效邮箱地址”),并提供修正建议。
符合E-A-T原则的关键点
- 专业性(Expertise)
- 动态生成的内容需由行业专家审核,确保信息准确(如医疗、法律类网站)。
- 示例:用户提交健康咨询后,返回的内容需标注来源(如“由XX医院医生团队审核”)。
- 权威性(Authoritativeness)
引用权威数据源(如政府公开数据、学术论文),并在页面底部注明参考文献。
- 可信度(Trustworthiness)
明确标注网站所有者信息(如备案号、联系方式),提供用户隐私政策链接。
避免的常见误区
- 过度依赖客户端渲染:可能导致SEO不友好或低性能设备无法加载。
- 忽略移动端体验:百度优先索引移动端内容,需确保动态更新在手机端流畅运行。 质量低下**:用户生成内容(如评论)需审核,防止垃圾信息影响网站权威性。
引用说明
- 百度搜索资源平台《SEO优化指南》
- OWASP《Web应用安全风险Top 10》
- Google Search Central《E-A-T与内容质量》
- W3C《Web内容可访问性指南》