上一篇
html如何实现照片浏览代码
- 行业动态
- 2024-04-08
- 1
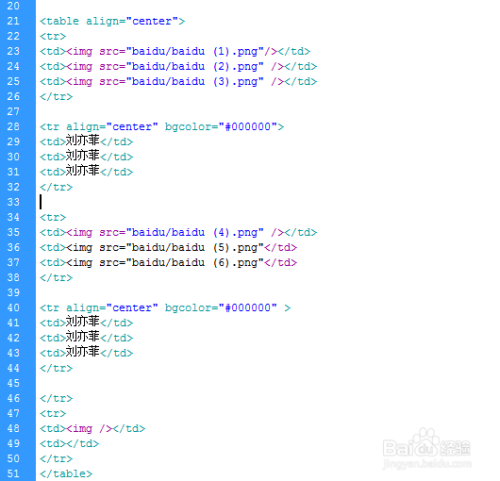
要实现照片浏览功能,可以使用HTML的<img>标签,以下是一个简单的示例,包括小标题和单元表格:

<!DOCTYPE html>
<html>
<head>
<style>
table {
width: 100%;
bordercollapse: collapse;
}
table, th, td {
border: 1px solid black;
padding: 8px;
textalign: center;
}
th {
backgroundcolor: #f2f2f2;
}
</style>
</head>
<body>
<h2>照片浏览</h2>
<table>
<tr>
<th>序号</th>
<th>照片</th>
<th>描述</th>
</tr>
<tr>
<td>1</td>
<td><img src="image1.jpg" alt="图片1" width="100"></td>
<td>这是第一张照片的描述</td>
</tr>
<tr>
<td>2</td>
<td><img src="image2.jpg" alt="图片2" width="100"></td>
<td>这是第二张照片的描述</td>
</tr>
<tr>
<td>3</td>
<td><img src="image3.jpg" alt="图片3" width="100"></td>
<td>这是第三张照片的描述</td>
</tr>
</table>
</body>
</html>
在这个示例中,我们使用了一个表格来展示照片和描述。<img>标签用于插入照片,src属性指定照片的文件路径,alt属性提供照片的描述,width属性设置照片的宽度。
















