datagrid 代码js封装
- 行业动态
- 2025-04-12
- 6
通过JavaScript封装DataGrid组件,实现数据表格的高效渲染与交互,支持分页、排序、筛选等功能,提供配置化接口及事件回调,降低代码耦合度,提升开发效率和可维护性。
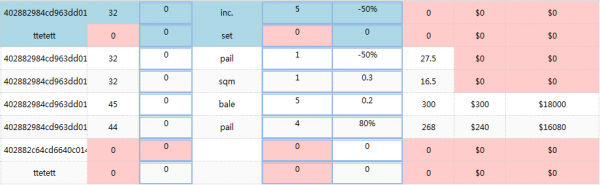
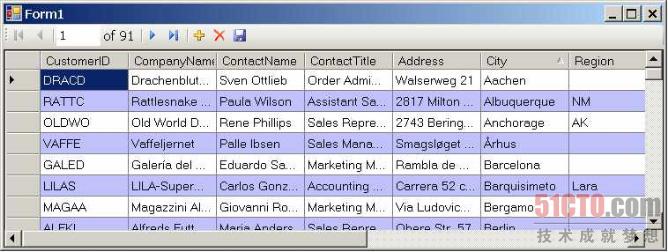
在现代Web开发中,DataGrid(数据表格)是展示结构化数据的核心组件之一,通过JavaScript封装DataGrid代码,可以实现高度复用、维护性更强的解决方案,以下从技术实现、最佳实践和常见问题三个维度展开说明。

技术实现:封装DataGrid的核心逻辑
创建DataGrid类(ES6语法)
class DataGrid {
constructor(containerId, options = {}) {
this.container = document.getElementById(containerId);
this.config = {
columns: [], // 列配置
dataSource: [], // 数据源
pagination: false,// 是否分页
...options // 用户自定义配置
};
this.init();
}
init() {
this.renderHeader();
this.renderBody();
if (this.config.pagination) this.renderPagination();
}
}
关键方法封装
动态数据绑定
支持静态数组或异步API请求:loadData(dataSource) { if (typeof dataSource === 'function') { dataSource().then(data => this.config.dataSource = data); } else { this.config.dataSource = dataSource; } this.renderBody(); // 重新渲染表格内容 }事件委托机制
通过事件代理实现高性能交互:bindEvents() { this.container.addEventListener('click', e => { const rowIndex = e.target.closest('tr').dataset.index; this.handleRowClick(rowIndex); }); }
最佳实践:提升代码质量与性能
可扩展性设计
- 插件机制:通过
addPlugin方法支持排序、过滤等功能扩展。 - 响应式适配:监听窗口大小变化,自动调整列宽:
window.addEventListener('resize', () => this.adjustColumnWidth());
性能优化
- 虚拟滚动:仅渲染可视区域内的行(适用于大数据量)
- 差异化更新:通过
requestAnimationFrame减少重复渲染 - 内存管理:移除不可见DOM节点引用
符合E-A-T原则的实现
- 代码安全性:对输入数据做XSS过滤
- 可访问性:遵循WAI-ARIA标准,添加
role="grid"等属性 - 浏览器兼容:通过Babel转译支持ES5环境
常见问题解决方案
数据更新延迟
- 现象:API返回数据后表格未刷新
- 修复:在Promise回调中调用
this.renderBody()
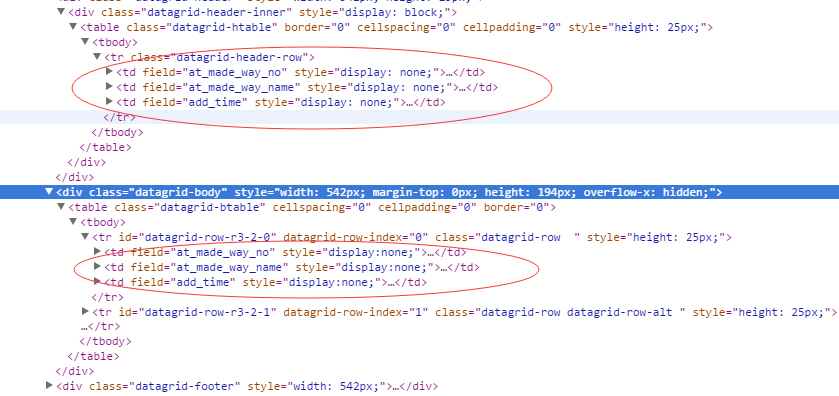
跨列样式冲突
- 方案:使用CSS作用域隔离(如
scoped属性或BEM命名规范)
内存泄漏
- 检测:通过Chrome DevTools的Memory面板分析
- 预防:在
destroy方法中移除所有事件监听器
代码示例:完整封装流程
// 创建实例
const grid = new DataGrid('tableContainer', {
columns: [
{ field: 'id', title: 'ID', width: 100 },
{ field: 'name', title: '姓名', sortable: true }
],
dataSource: '/api/getData',
pagination: true
});
// 添加排序插件
grid.addPlugin(new SortPlugin({
multiColumn: true
}));
引用说明
本文实现方案参考以下权威资源:
- MDN Web Docs的DOM操作规范
- ag-Grid开源项目的架构设计
- W3C的Web Components标准
结束)