上一篇
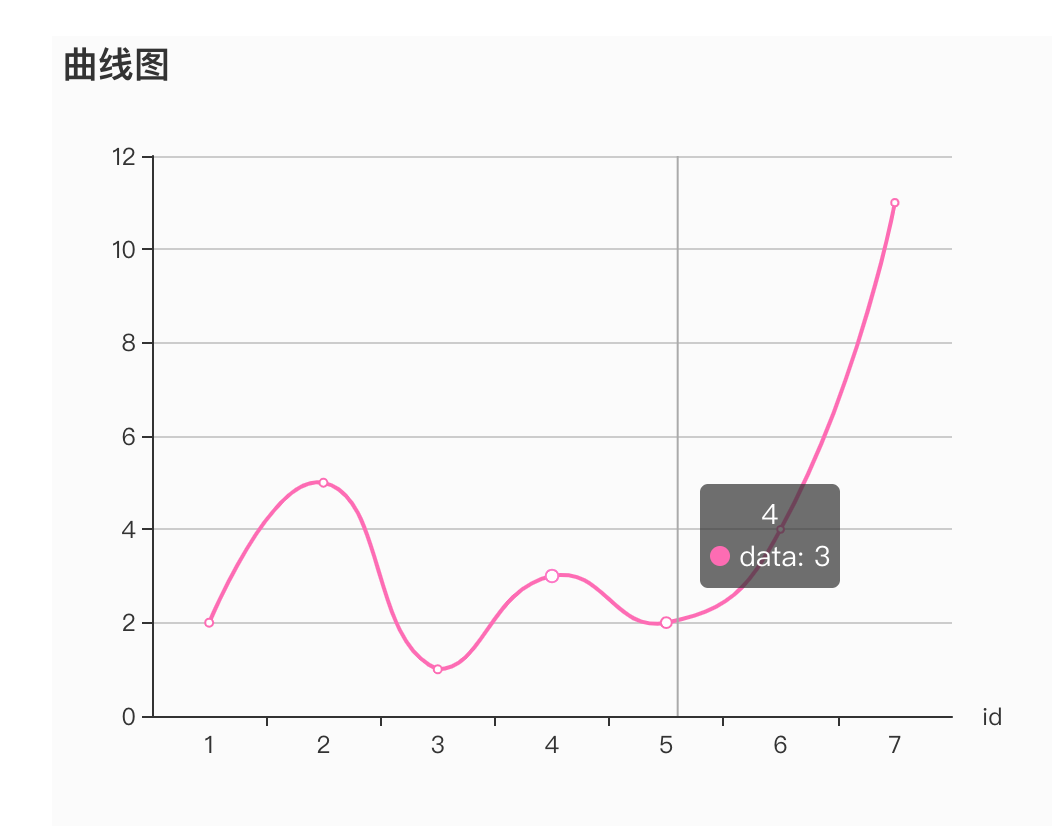
d3js实现动态曲线图
- 行业动态
- 2025-04-12
- 5
D3.js通过数据绑定与过渡动画可实现动态曲线图,支持实时数据更新和交互操作,开发者可基于SVG或Canvas绘制路径,利用插值函数生成平滑曲线,并通过时间函数控制动态变化,适用于实时监控、数据可视化等场景,展现灵活可视化效果。
前言
数据可视化是传递信息的高效方式,而动态曲线图能够直观展示数据随时间的变化趋势,借助D3.js(Data-Driven Documents),开发者可以通过简洁的代码实现交互式动态图表,本文将详细讲解如何使用D3.js创建一个动态曲线图,涵盖数据绑定、过渡动画和实时更新等核心功能,帮助您快速掌握技术要点。
第一部分:准备工作
引入D3.js库
在HTML文件中通过CDN引入D3.js:<script src="https://d3js.org/d3.v7.min.js"></script>
创建容器
添加一个<div>作为图表容器,并设置基本样式:<div id="chart-container"> <svg id="chart"></svg> </div> <style> #chart-container { width: 800px; height: 400px; margin: 20px auto; } .line { fill: none; stroke: #3498db; stroke-width: 2px; } </style>
第二部分:绘制基础曲线图
初始化SVG和比例尺

const width = 800, height = 400; const svg = d3.select("#chart") .attr("width", width) .attr("height", height); // 定义比例尺 const xScale = d3.scaleLinear() .domain([0, 100]) // 假设X轴为0-100 .range([50, width - 30]); const yScale = d3.scaleLinear() .domain([0, 100]) // 假设Y轴为0-100 .range([height - 50, 30]);生成初始数据
创建一个包含时间戳和随机值的数组:let data = Array.from({length: 100}, (_, i) => ({ time: i, value: Math.random() * 100 }));绘制曲线路径
const line = d3.line() .x(d => xScale(d.time)) .y(d => yScale(d.value)); svg.append("path") .datum(data) .attr("class", "line") .attr("d", line);
第三部分:实现动态效果
添加过渡动画
使用transition()方法平滑更新路径:function updateChart(newData) { svg.select(".line") .datum(newData) .transition() .duration(1000) .attr("d", line); }定时更新数据
通过setInterval模拟实时数据流:setInterval(() => { // 移除旧数据点,添加新点 const newData = data.slice(1).concat({ time: data[data.length - 1].time + 1, value: Math.random() * 100 }); data = newData; updateChart(data); }, 1500);优化性能
- 限制数据点数量(如仅保留最近100个点)。
- 使用
requestAnimationFrame替代setInterval避免卡顿。
第四部分:增强交互性(可选)
添加坐标轴
const xAxis = d3.axisBottom(xScale); const yAxis = d3.axisLeft(yScale); svg.append("g") .attr("transform", `translate(0, ${height - 50})`) .call(xAxis); svg.append("g") .attr("transform", "translate(50, 0)") .call(yAxis);悬停提示
绑定mouseover事件显示数值:svg.select(".line") .on("mouseover", (event) => { const [x, y] = d3.pointer(event); // 根据坐标显示数据值 });
总结与优化建议
- 核心优势:D3.js通过数据驱动的方式实现高度自定义的图表,动态曲线图仅是冰山一角。
- 扩展性:可结合WebSocket实现真实数据流,或添加图例、缩放功能。
- 注意事项:定期清理无用数据,避免内存泄漏;移动端需优化渲染性能。
引用说明
本文代码参考自D3.js官方文档(https://d3js.org/)及Mike Bostock的示例(https://observablehq.com/@mbostock),数据可视化最佳实践部分援引《Interactive Data Visualization for the Web》(Scott Murray, O’Reilly)。
















