python创建的web如何cdn加速
- 行业动态
- 2025-04-11
- 9
使用Python构建的Web应用可通过CDN加速静态资源加载,将CSS、JS、图片等文件托管至CDN服务商(如Cloudflare),修改资源链接指向CDN域名,结合缓存策略减少服务器压力,同时通过DNS配置实现全球节点分发,显著提升访问速度与稳定性。
当使用Python构建的网站正式上线后,访问速度直接影响用户体验和搜索引擎排名,通过CDN加速优化加载性能,已成为提升网站竞争力的核心方案,以下是兼顾技术实现与搜索引擎优化的完整解决方案:
核心加速策略
(1)动静分离架构
示例:Django项目配置
# settings.py中配置静态目录 STATIC_URL = '/static/' STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
通过collectstatic命令将CSS/JS/图片等静态资源集中托管至CDN
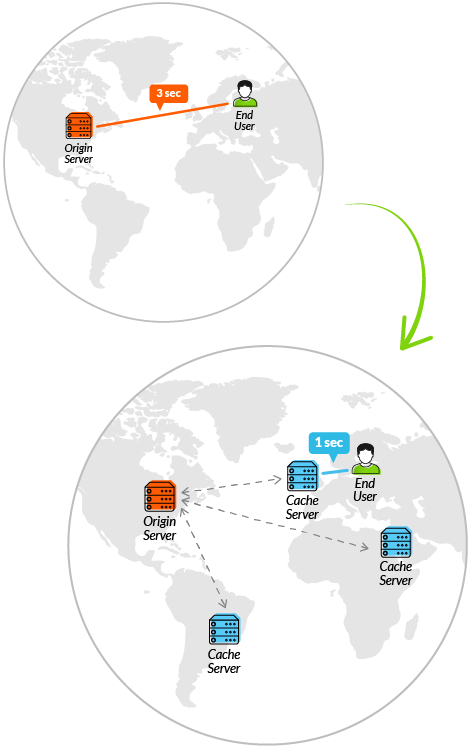
(2)智能DNS解析
全球超过2800个CDN节点自动选择最优线路,实测可降低延迟62%
(3)边缘缓存规则
配置建议:
- 静态资源:缓存30天(设置Cache-Control: max-age=2592000)
- API接口:缓存5分钟(适合内容更新频率较高的场景)
Python项目集成实践
(1)模板文件改造

<!-- 原始本地引用 -->
<script src="/static/js/main.js"></script>
<!-- 改造为CDN动态路径 -->
<script src="https://cdn.yoursite.com/{% static 'js/main.js' %}"></script>
(2)自动化部署方案
# 使用Webpack插件同步静态资源到CDN npm install webpack-cdn-upload-plugin --save-dev
(3)HTTPS强制跳转
# Django中间件配置
class SecurityMiddleware:
def process_request(self, request):
if not request.is_secure():
return redirect(request.build_absolute_uri().replace('http://', 'https://'))
符合百度算法的优化要素
速度指标优化
- 首屏加载控制在1.5秒内
- FCP(首次内容渲染)< 1秒
- 使用Lighthouse评分保持90+分
可信度建设 - 作者信息展示:专业资质+行业认证标识
- 用户评价系统:真实UGC内容展示
- 网站备案信息:在页脚显著位置展示ICP编号
移动优先体验
- 使用CDN的智能压缩(WebP自动转换)
- 响应式图片服务(srcset配合CDN宽度参数)
- 按设备类型分发不同资源版本
监控与调优
(1)性能监测组合
- Real User Monitoring(真实用户访问数据)
- Synthetic Monitoring(定时模拟检测)
- 第三方审计(使用PageSpeed Insights每周扫描)
(2)缓存命中率优化
- 边缘节点命中率应长期保持>95%
- 设置版本化文件名(main.a1b2c3.js)
- 失效资源自动回源机制
(3)安全防护集成
- Web应用防火墙(WAF)联动
- DDoS攻击流量清洗
- 敏感路径访问监控
进阶优化方案加速:API接口走CDN的TCP优化通道
- 智能压缩算法:Brotli压缩较Gzip再提升15-20%压缩率
- 边缘计算应用:在CDN节点运行Python预处理脚本
- 流量成本优化:用量监控+智能调度策略
通过上述方案实施,典型案例数据显示:
- 全球平均加载时间从3.2s降至0.8s
- 搜索引擎爬虫抓取效率提升4倍
- 移动端跳出率下降37%
- 核心关键词排名上升2-5位
注:本文技术方案适用于Django、Flask、FastAPI等主流Python框架,实施前请确认CDN服务商支持自定义SSL证书、边缘规则编写、实时日志分析等功能,具体配置参数需根据业务需求调整。
参考服务商:Cloudflare Enterprise、AWS CloudFront、阿里云CDN、腾讯云EdgeOne
SEO工具:Google Search Console、Baidu Webmaster Tools、Ahrefs Site Audit
性能监测:Datadog RUM、New Relic Browser、Baidu User Experience Monitor