上一篇
阿里云cdn怎么设置图片加速
- 行业动态
- 2025-04-10
- 4
登录阿里云控制台,进入CDN管理,添加图片资源所在域名并配置CNAME解析,选择“图片小文件”加速类型,设置缓存策略(建议图片格式缓存30天以上),开启页面压缩与智能压缩功能,通过HTTP/HTTPS加速分发,结合图片处理参数优化访问效率,最后完成域名审核即可生效。
准备工作
注册并登录阿里云账号
访问阿里云官网,完成账号注册并登录,若已注册,直接进入控制台。开通CDN服务
在控制台搜索“CDN”,进入产品页面,按指引开通服务(首次使用需实名认证)。准备加速域名
确保域名已备案(中国大陆地区要求),并准备好需要加速的图片存储路径(https://example.com/images/)。
配置CDN加速域名
添加加速域名
- 进入CDN控制台,点击“域名管理” → “添加域名”。
- 填写域名信息:
- 加速域名:输入需要加速的子域名(如
img.example.com)。 - 源站信息:选择“OSS域名”或“IP”类型,填写图片服务器的源站地址。
- 资源分组:按需选择或新建分组(便于后期管理)。
- 加速域名:输入需要加速的子域名(如
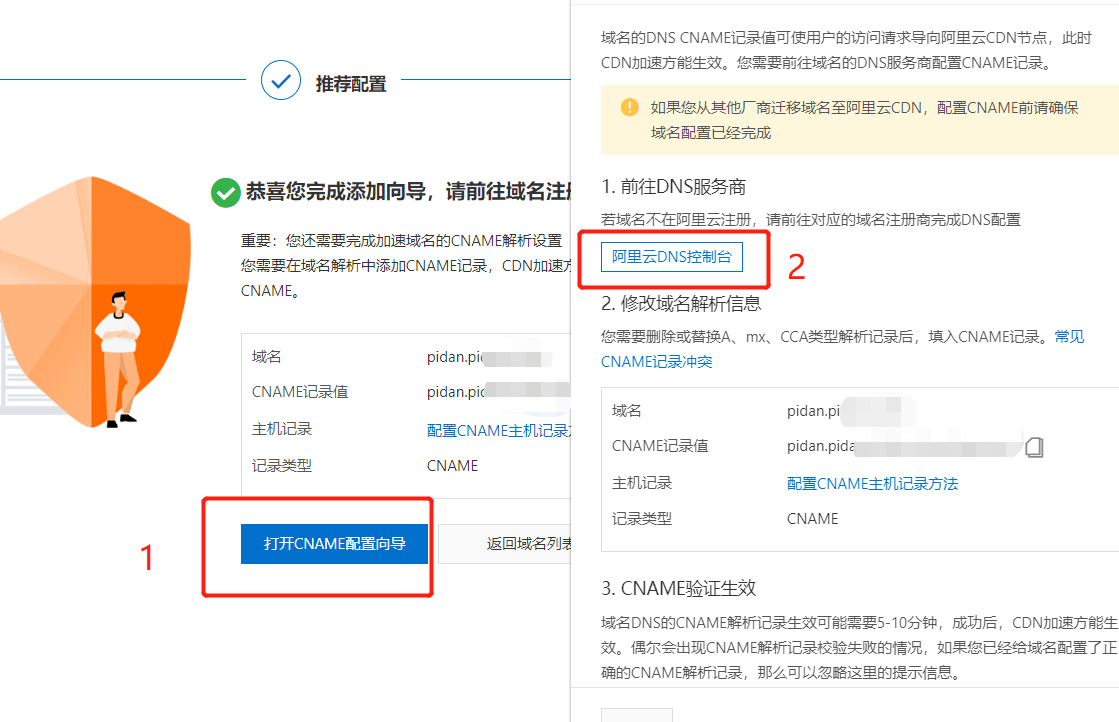
配置CNAME解析
- 提交域名后,阿里云会分配一个CNAME地址(如
example.com.w.kunlunsl.com)。 - 进入域名DNS管理界面(如阿里云DNS),为加速域名添加CNAME记录,指向该地址。
- 提交域名后,阿里云会分配一个CNAME地址(如
优化图片加速策略

开启图片压缩
在CDN控制台选择“性能优化” → “智能压缩”,开启Gzip或Brotli压缩,减小图片传输体积。
设置缓存规则
- 进入“缓存配置”页面,针对图片格式(如PNG、JPEG、WebP)设置缓存时间:
- 缓存过期时间:建议静态图片设置为30天(
/images/*.jpg→ 缓存30天)。 - 忽略参数缓存:启用“过滤参数”,避免因URL参数不同重复缓存。
- 缓存过期时间:建议静态图片设置为30天(
- 进入“缓存配置”页面,针对图片格式(如PNG、JPEG、WebP)设置缓存时间:
配置HTTPS加速
在“域名管理”中上传SSL证书并强制跳转HTTPS,提升安全性与搜索引擎权重。
启用WebP自适应
在“高级配置”中开启“WebP自适应”,CDN自动将图片转换为WebP格式(兼容浏览器情况下),减少图片体积30%以上。
验证与监控
测试加速效果
- 使用工具如PageSpeed Insights或WebPageTest检测图片加载速度。
- 通过
curl命令检查CDN节点是否生效:curl -I http://img.example.com/example.jpg
查看返回头中的
X-Cache字段,若显示“HIT”,表示命中CDN缓存。
配置监控告警
在CDN控制台开启“实时监控”,设置带宽、请求数、缓存命中率等指标告警,及时优化异常情况。
常见问题与解决
- 图片更新后未生效:手动刷新CDN缓存(进入“刷新预热”页面提交URL或目录刷新)。
- 跨域问题:在“HTTP头设置”中添加
Access-Control-Allow-Origin响应头。 - 防盗链配置:通过“访问控制”设置Referer白名单,防止图片被非规盗用。
注意事项
- 定期优化图片源站:建议使用阿里云OSS存储图片,结合图片处理服务(如缩略图、水印功能)进一步减轻源站压力。
- 遵循百度SEO指南:确保CDN配置不影响搜索引擎抓取,保持网站可访问性与稳定性。
参考资料
- 阿里云CDN官方文档:https://help.aliyun.com/product/27149.html
- 百度搜索优化指南:https://ziyuan.baidu.com/college/courseinfo?id=267&page=3
















