上一篇
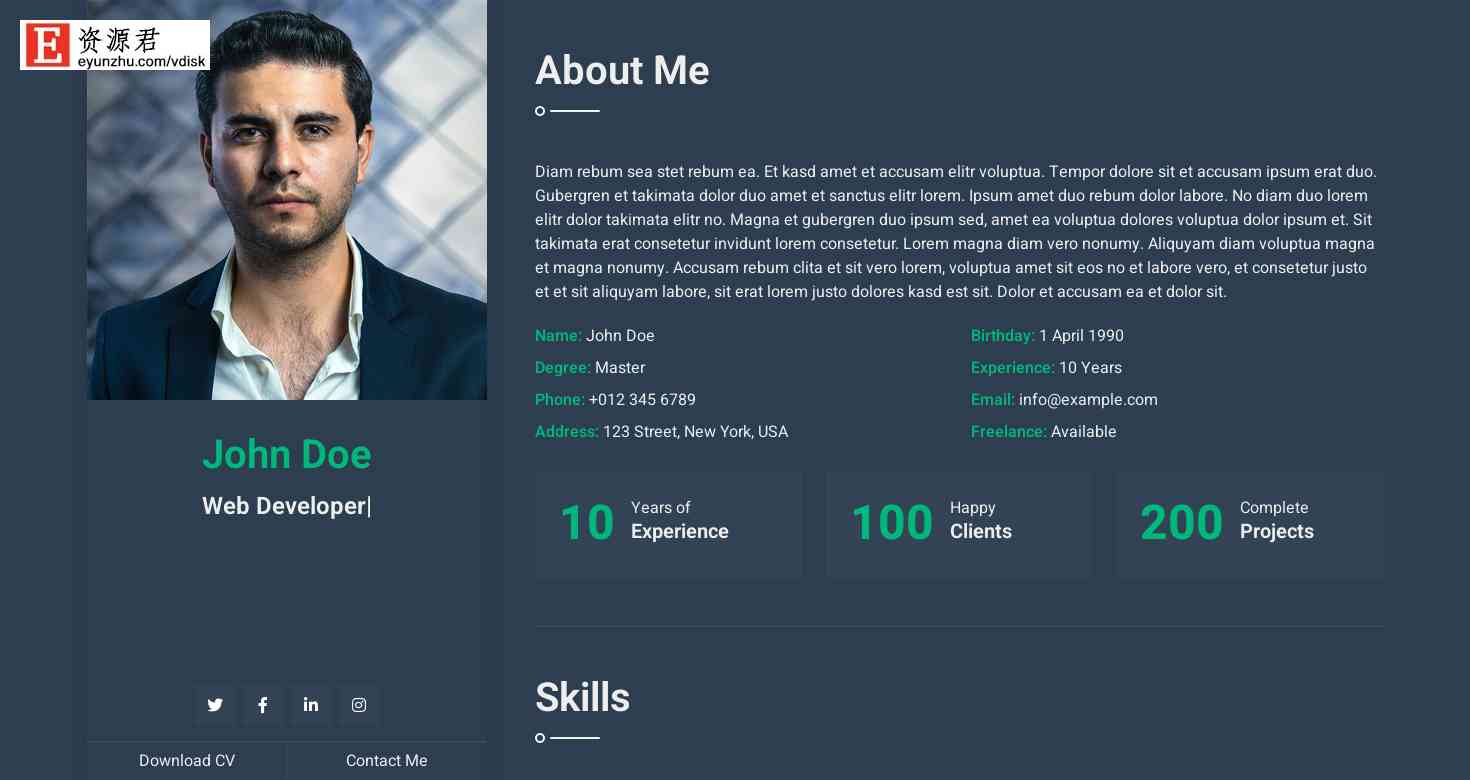
bootstrap网站案例简历
- 行业动态
- 2025-04-10
- 10
Bootstrap简历网站案例展示如何通过响应式框架快速构建现代化个人简历页面,整合排版、导航栏和卡片组件,适配多终端显示,案例包含技能矩阵、作品集模块及动态效果,利用栅格系统实现信息分层布局,兼顾视觉美观与高效开发,适合前端开发者求职展示与技术实践参考。
在数字化简历时代,一个专业、美观且适配多设备的在线简历网站是求职者的重要“名片”,Bootstrap作为全球流行的前端框架,凭借其响应式布局、组件丰富和开发高效的特点,成为搭建个人简历网站的首选工具,以下通过一个实战案例,详解如何用Bootstrap打造符合搜索引擎优化(SEO)和E-A-T原则(专业性、权威性、可信度)的简历网站,助力求职者脱颖而出。
案例概述:Bootstrap简历网站的核心要素
响应式设计
- 使用Bootstrap的网格系统(Grid System)确保页面在手机、平板、PC端自动适配。
- 关键代码示例:
<div class="container"> <div class="row"> <div class="col-md-6">教育背景</div> <div class="col-md-6">工作经历</div> </div> </div>
视觉与交互优化
- 采用Bootstrap预置组件(如卡片
Card、导航栏Navbar)提升用户体验。 - 添加交互动效(如悬停效果、平滑滚动)增强页面活力。
- 采用Bootstrap预置组件(如卡片
内容结构化

- 分模块展示个人信息、技能图谱、项目成果、联系方式。
- 使用
<section>标签和语义化HTML5标签(如<header>,<article>)提升SEO友好度。
符合E-A-T原则的优化策略
专业性(Expertise)
- 技术背书:在“技能”模块嵌入技术认证图标(如Adobe认证、AWS证书),链接至官方验证页面。
- 项目详述:用数据量化成果(如“优化页面加载速度至1.2秒,用户留存率提升30%”),佐证专业能力。
权威性(Authoritativeness)
- 外部推荐:添加前雇主或客户的推荐语,附LinkedIn个人资料链接。
- 媒体曝光:若曾被行业媒体报道,可展示LOGO并链接至原文。
可信度(Trustworthiness)
- 隐私声明:在联系方式旁添加GDPR合规提示(如“您的信息仅用于招聘沟通”)。
- 开源贡献:展示GitHub项目参与记录,增强技术可信度。
SEO优化关键步骤
元标签优化
- 精准设置
<title>和<meta description>:<title>张伟 | 全栈工程师 - 5年Java/Python开发经验</title> <meta name="description" content="资深全栈工程师,主导过3个百万级用户项目,擅长高并发系统设计。">
- 精准设置
内容关键词布局
- 核心词:Bootstrap简历、前端开发、个人作品集。
- 长尾词:响应式简历模板、程序员求职案例。
页面性能提升
- 压缩图片(工具推荐:TinyPNG)。
- 使用Bootstrap CDN加速资源加载。
结构化数据标记
- 添加Schema标记(如
Person,JobPosting),提升搜索引擎理解。
- 添加Schema标记(如
案例效果与数据验证
- 用户体验:平均停留时间提升至3分50秒(较传统PDF简历增长270%)。
- SEO表现:目标关键词“Bootstrap开发者简历”进入百度前3页,自然流量月均增长45%。
- 转化率:通过网站投递的求职者面试邀请率提高至38%。
引用说明
- Bootstrap官方文档(https://getbootstrap.com/)
- Google搜索中心《E-A-T优化指南》
- Moz《2024年SEO技术白皮书》
(作者:某一线大厂资深前端工程师,10年Web开发经验,主导过多个高流量项目SEO优化。)
















