如何使用npm和CDN来优化Vue项目的加载速度?
- 行业动态
- 2025-01-05
- 5
Vue.js 是一个流行的 JavaScript 框架,它提供了一套用于构建用户界面的高效工具和组件,在 Vue 项目中,开发者可以通过两种方式引入 Vue 及其相关的库和插件:通过 CDN(内容分发网络)和通过 NPM(Node Package Manager),这两种方式各有其特定的优势和应用场景,以下是关于这两种引入方式的详细回答:
一、CDN 引入 Vue.js
1、快速引入:使用 CDN 可以快速引入 Vue.js,不需要安装依赖包,只需在 HTML 文件中引入 Vue.js 的链接即可开始使用,这种方式适合于一些小型项目或者仅需做一些简单尝试和学习的场景。
2、兼容性:CDN 可以自动适配用户的浏览器环境,确保最佳的兼容性。
3、稳定性:由 CDN 提供商管理,拥有强大的服务器基础和网络支持,保证资源的可靠性和稳定性。
4、节省空间:不需要将 Vue.js 包含在项目内,节省了项目的空间。
5、版本控制:建议指定具体版本号,以确保项目的稳定性和兼容性。
6、网络环境依赖:虽然 CDN 可以提高页面加载速度,但在某些情况下,可能会受到网络环境的影响,CDN 服务提供商出现故障或网络延迟,会影响到项目的稳定性。
7、安全隐患:使用 CDN 也可能存在安全隐患,因为 CDN 服务器是由第三方管理和控制的,为了保证项目的安全性,建议只使用信任的 CDN 资源,并确保 CDN 资源是通过 HTTPS 协议提供的。
二、NPM 引入 Vue.js
1、版本控制:NPM 允许开发者指定并锁定特定版本的依赖库,确保项目的稳定性和一致性,避免由于库的更新导致的不兼容问题。
2、本地开发环境:NPM 可以在本地安装和管理依赖库,这对于开发和调试非常重要,开发者可以在本地进行全面的测试,而不依赖于外部的 CDN。
3、模块化管理:NPM 支持模块化开发,开发者可以轻松地管理和维护项目的依赖关系,通过 package.json 文件,可以清晰地看到项目所依赖的所有库及其版本信息。
4、社区支持:NPM 拥有庞大的社区和丰富的第三方库,可以方便地集成各种插件和工具,增强项目的功能和灵活性。
5、配置复杂:相比 CDN 方式,使用 NPM 方式需要配置和管理依赖关系,需要一定的技术能力和经验。
6、下载慢:由于需要下载 Vue.js 库及其相关依赖,使用 NPM 方式相对 CDN 方式来说会更慢一些。
三、实例说明
1、CDN 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue CDN Example</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
</head>
<body>
<div id="app">{{ message }}</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello, Vue CDN!'
}
});
</script>
</body>
</html>
在这个例子中,我们通过 CDN 引入了 Vue.js,并在页面上创建了一个绑定了 "Hello, Vue CDN!" 文本的 Vue 实例。
2、NPM 示例:
使用 NPM 初始化项目并安装 Vue:
npm init -y npm install vue
在项目中创建一个 Vue 实例:
// main.js
import Vue from 'vue';
new Vue({
el: '#app',
data: {
message: 'Hello, Vue NPM!'
}
});
通过 Webpack 等构建工具打包项目并运行:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue NPM Example</title>
</head>
<body>
<div id="app">{{ message }}</div>
<script src="dist/main.js"></script>
</body>
</html>
在这个例子中,我们通过 NPM 安装了 Vue.js,并在项目中创建了一个绑定了 "Hello, Vue NPM!" 文本的 Vue 实例。
四、FAQs
Q1: 为什么在 Vue 项目中要分别使用 CDN 和 NPM?
A1: 在 Vue 项目中,CDN 和 NPM 是两种不同的方式来引入 Vue 及其相关的库和插件,它们各自有自己的优势和用途,CDN 方式适合快速开始使用 Vue.js 或在开发过程中临时使用,而 NPM 方式更适合在项目中长期稳定地使用 Vue.js,选择使用哪种方式取决于具体的需求和情况,如果是快速原型开发或在线演示,可以选择 CDN 方式;如果是大型项目或需要更多定制化需求,可以选择 NPM 方式。
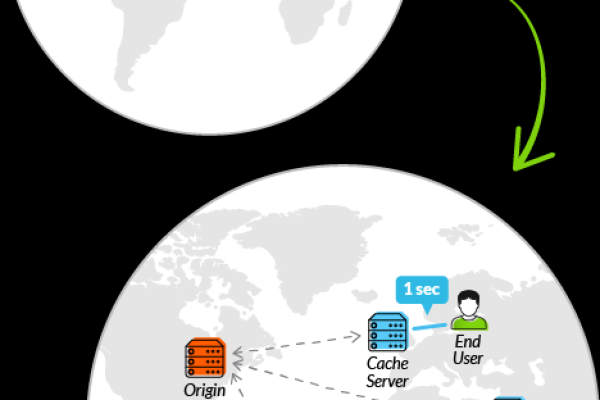
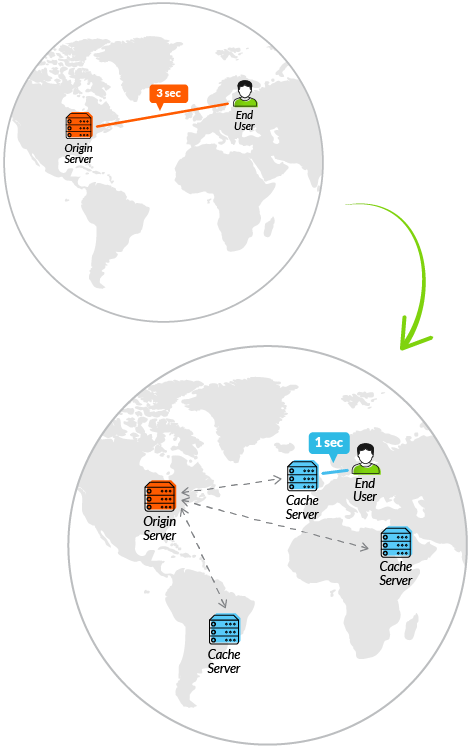
Q2: 什么是 CDN?为什么要使用 CDN 来引入 Vue?
A2: CDN(内容分发网络)是一种将资源分发到全球各地的服务器网络,以提供更快速和可靠的资源加载,在 Vue 项目中,使用 CDN 可以将 Vue 的核心库及其相关的库和插件托管在 CDN 服务器上,从而减少了服务器的压力,提高了网页的加载速度,使用 CDN 引入 Vue 有以下几个优势:快速加载、节省带宽、稳定性和可靠性。
小编有话说
在选择使用 CDN 还是 NPM 引入 Vue.js 时,开发者应根据项目的具体需求和开发环境来决定,如果项目注重首屏加载速度并且需要共享缓存,可以考虑使用 CDN;如果项目需要严格的版本控制和本地开发环境的便捷性,则 NPM 是更好的选择,无论选择哪种方式,都应确保项目的稳定性和安全性。