服务器发送事件
- 行业动态
- 2025-04-05
- 7
服务器发送事件(Server-Sent Events)
一、
服务器发送事件(Server-Sent Events,简称SSE)是一种基于HTTP协议的单向通信技术,它允许服务器主动向客户端推送数据,与传统的HTTP请求 响应模式不同,在SSE中,客户端建立连接后,服务器可以在需要的时候将数据推送给客户端,而不需要客户端再次发起请求,这种机制非常适合用于实时性要求较高的应用场景,例如实时新闻更新、股票价格推送、聊天室消息推送等。
二、工作原理
1、建立连接
客户端通过EventSource对象向服务器发起一个特殊的HTTP请求,请求头中的Accept字段值为text/event-stream,表示客户端希望接收服务器发送的事件流数据。
服务器识别到这个特殊的请求头后,会保持连接处于打开状态,而不是像普通HTTP请求那样在发送响应后关闭连接。
2、服务器推送数据
当服务器有新的数据需要推送给客户端时,它会按照特定的格式将数据封装成一条消息,然后通过已经建立好的连接发送给客户端。
每条消息以一个data:前缀开头,后面跟着实际的数据内容,数据可以是文本格式,不同的消息之间用一个空行隔开。
| 消息格式 | 示例 |
| 单条消息 | data: Hello, world! |
| 多条消息 | data: First message |
3、客户端接收数据
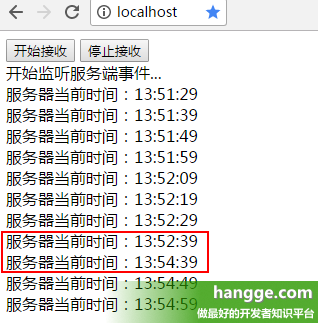
客户端的EventSource对象会自动监听服务器推送过来的数据,当收到数据时,它会触发相应的事件处理程序,例如onmessage事件,在这个事件的回调函数中,客户端可以获取到服务器推送过来的数据,并进行相应的处理,如更新页面显示等。
三、优点
1、实时性高
由于服务器可以直接推送数据给客户端,无需客户端频繁地发起请求来获取最新数据,所以能够实现较高的实时性,在一个实时新闻网站上,一旦有新的新闻发布,服务器可以立即将新闻内容推送给正在浏览该网站的用户,使用户能够第一时间获取到最新的资讯。
2、低延迟
相比于传统的轮询方式(客户端定期向服务器发送请求来获取数据),SSE减少了网络延迟,因为只有当服务器有数据要推送时才会发送数据,而不是按照固定的时间间隔进行不必要的请求和响应,从而提高了数据传输的效率。
3、简单易用
SSE是基于标准的HTTP协议实现的,对于开发者来说比较容易理解和使用,无论是前端还是后端开发人员,都可以通过简单的代码来实现服务器发送事件的功能,在前端使用JavaScript的EventSource对象,后端使用各种编程语言提供的HTTP库来处理SSE连接和数据推送。
四、缺点
1、浏览器兼容性问题
虽然大多数现代浏览器都支持SSE,但仍然有一些较旧的浏览器可能不支持,这可能会限制SSE在一些需要兼容旧版本浏览器的应用中的使用,某些企业内部的老旧系统可能还在使用IE8等不支持SSE的浏览器,这时候就需要考虑其他的实时通信方案。
2、只支持单向通信
SSE只能从服务器向客户端推送数据,客户端无法直接通过SSE连接向服务器发送数据,如果应用需要双向通信(即客户端和服务器都可以相互发送数据),那么可能需要结合其他技术,如WebSocket(它支持全双工通信)来实现。
五、应用场景
1、实时新闻与博客更新
新闻媒体网站可以利用SSE将最新的新闻文章、图片或视频等内容实时推送给用户,这样用户无需刷新页面就能看到最新的新闻动态,提高了用户体验,一个体育新闻网站可以在比赛进行过程中实时推送比分更新、球员数据统计等信息。
2、金融行情数据推送
金融交易平台可以使用SSE向用户推送股票价格、汇率、期货指数等实时行情数据,交易者可以根据及时获取到的数据做出更准确的交易决策,股票交易软件可以每隔几秒钟就从服务器接收一次股票的最新价格,并在图表上实时更新显示。
3、聊天室与即时通讯
在聊天室应用中,SSE可以用来将其他用户发送的消息实时推送给当前在线的用户,当一个用户发送一条消息后,服务器可以立即将这条消息通过SSE连接推送给所有参与聊天的用户,实现即时通讯的效果,不过,如前面提到的,如果需要用户也能向服务器发送消息(如私聊功能),则需要结合其他双向通信技术。
六、相关问题与解答
问题1:SSE和WebSocket有什么区别?
答:SSE和WebSocket都是用于实现实时通信的技术,但它们有一些关键的区别,SSE是单向通信,只能从服务器向客户端推送数据,客户端不能主动向服务器发送数据;而WebSocket是全双工通信,客户端和服务器可以相互发送数据,SSE是基于HTTP协议的,相对比较简单,容易实现,但功能相对较弱;WebSocket是专门的实时通信协议,功能更强大,可以实现更复杂的交互逻辑,在浏览器支持方面,虽然大多数现代浏览器都支持SSE和WebSocket,但具体的API和使用方式有所不同。
问题2:如何在前端使用JavaScript实现SSE来接收服务器推送的数据?
答:在前端使用JavaScript实现SSE来接收服务器推送的数据非常简单,需要创建一个新的EventSource对象,并传入服务器提供SSE服务的URL。
var source = new EventSource('https://example.com/sse-endpoint'); 为EventSource对象添加事件监听器,通常我们会关注onmessage事件,当服务器推送数据过来时,这个事件会被触发,在onmessage事件的回调函数中,可以通过event.data获取服务器推送过来的数据。
source.onmessage = function(event) {
console.log('Received data from server:', event.data);
// 可以在这里对获取到的数据进行进一步的处理,如更新页面元素等
}; 这样就可以实现在前端接收服务器通过SSE推送的数据了,还可以根据需要添加其他事件监听器,如onerror事件用于处理可能出现的错误情况。