从数据库图片上传
- 行业动态
- 2025-04-02
- 7
在现代Web应用中,从数据库上传图片是一项常见的功能,无论是社交媒体平台、电子商务网站还是内容管理系统(CMS),用户经常需要上传和分享图片,以下是一个详细的指南,介绍如何实现这一功能。
准备工作
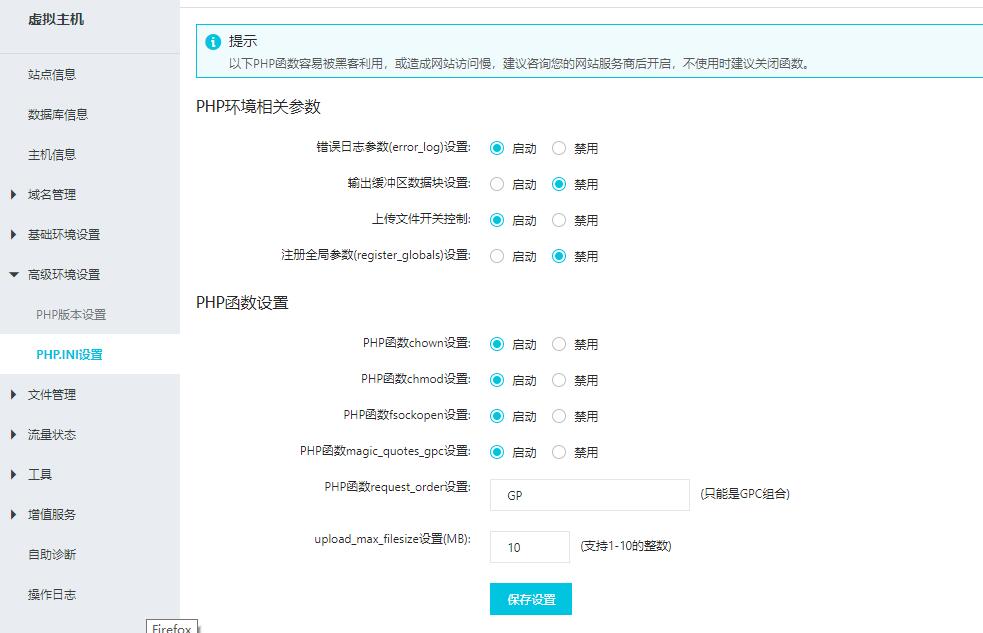
1 环境设置
服务器端:确保你的服务器支持所需的编程语言和框架,使用Node.js、Django、Flask等。
数据库:选择适合的数据库系统,如MySQL、PostgreSQL、MongoDB等。
文件存储:决定文件存储方式,可以是本地文件系统、云存储服务(如AWS S3、Google Cloud Storage)等。
2 技术栈
前端:HTML, CSS, JavaScript, 可能还需要AJAX或Fetch API进行异步请求。
后端:根据选择的服务器语言和框架,如Express.js(Node.js)、Django(Python)、Spring Boot(Java)等。
数据库设计
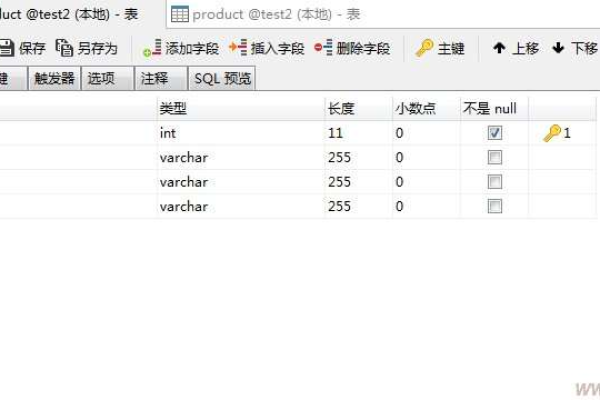
1 表结构
创建一个用于存储图片信息的表,例如images,包含以下列:
| 字段名 | 数据类型 | 描述 |
| id | INT | 主键,自增 |
| filename | VARCHAR | 图片文件名 |
| filepath | VARCHAR | 图片存储路径 |
| uploaded_at | DATETIME | 上传时间 |
| user_id | INT | 外键,关联用户表 |
2 用户表(可选)
如果需要追踪哪个用户上传了图片,可以创建一个用户表users:
| 字段名 | 数据类型 | 描述 |
| id | INT | 主键,自增 |
| username | VARCHAR | 用户名 |
| password | VARCHAR | 密码 |
| VARCHAR | 电子邮件 |
前端实现
1 HTML表单
创建一个简单的文件上传表单:

<form id="uploadForm" enctype="multipart/form-data"> <input type="file" id="imageInput" name="image" accept="image/"> <button type="submit">上传图片</button> </form>
2 JavaScript处理
使用JavaScript和Fetch API发送文件到服务器:
document.getElementById('uploadForm').addEventListener('submit', function(event) {
event.preventDefault();
const formData = new FormData();
const imageInput = document.getElementById('imageInput');
formData.append('image', imageInput.files[0]);
fetch('/upload', {
method: 'POST',
body: formData,
})
.then(response => response.json())
.then(data => {
console.log('Success:', data);
})
.catch((error) => {
console.error('Error:', error);
});
}); 后端实现
1 接收文件并保存到数据库
以下示例使用Node.js和Express.js:
const express = require('express');
const multer = require('multer');
const path = require('path');
const app = express();
const upload = multer({ dest: 'uploads/' });
app.post('/upload', upload.single('image'), (req, res) => {
const { filename, path: filepath } = req.file;
// 这里可以添加代码将文件信息保存到数据库
res.json({ message: 'File uploaded successfully', filename, filepath });
});
app.listen(3000, () => {
console.log('Server started on port 3000');
}); 4.2 保存文件信息到数据库(以Node.js为例)
假设使用MongoDB:
const mongoose = require('mongoose');
const Image = require('./models/Image'); // 假设已经定义了Image模型
app.post('/upload', upload.single('image'), async (req, res) => {
const { filename, path: filepath } = req.file;
const newImage = new Image({ filename, filepath });
await newImage.save();
res.json({ message: 'File uploaded and saved to database', filename, filepath });
}); 安全性考虑
验证:确保上传的文件是图片,并且大小适中。
权限:限制文件上传的权限,防止未授权访问。
存储安全:如果使用本地存储,确保存储目录的安全配置。

错误处理:适当处理可能出现的错误,如文件过大、格式不正确等。
部署和维护
监控:监控文件上传功能的性能和安全性。
备份:定期备份数据库和文件存储。
更新:保持依赖库和服务器软件的更新。
FAQs
Q1: 如果用户上传的不是图片怎么办?
A1: 在服务器端进行文件类型检查,只允许特定类型的文件上传,可以使用MIME类型或文件扩展名进行验证,如果检测到非图片文件,返回错误响应给用户。
Q2: 如何处理大文件上传?

A2: 对于大文件上传,可以考虑以下方法:
分片上传:将大文件分割成多个小片段分别上传,再在服务器端合并,这可以减少单个请求的大小限制。
增加超时时间:调整服务器的配置,增加请求的超时时间。
使用专门的库:有些库专门处理大文件上传,如Plupload、Resumable.js等。
优化网络环境:确保服务器和客户端之间的网络连接稳定且带宽足够。