cookic缓存数据 js
- 行业动态
- 2025-03-29
- 6
javascript,// 设置 cookie,document.cookie = "username=JohnDoe; expires=Fri, 31 Dec 9999 23:59:59 GMT";// 获取 cookie,let cookies = document.cookie.split(';');,let cookieData = {};,for (let i = 0; i``
在JavaScript中,Cookie是一种用于存储少量数据的技术,常用于跟踪用户会话、偏好设置等,以下是关于Cookie缓存数据的详细解释:
创建Cookie
要创建一个Cookie,可以使用document.cookie属性,基本语法如下:
document.cookie = "key=value; expires=Fri, 31 Dec 9999 23:59:59 GMT; path=/";
key=value:这是你要存储的键值对。
expires:可选参数,用于设置Cookie的过期时间,如果不设置,浏览器会在会话结束时自动删除该Cookie。
path=/:可选参数,指定了该Cookie在哪个路径下可见,如果设置为根路径(即/),则在整个网站上都可见。

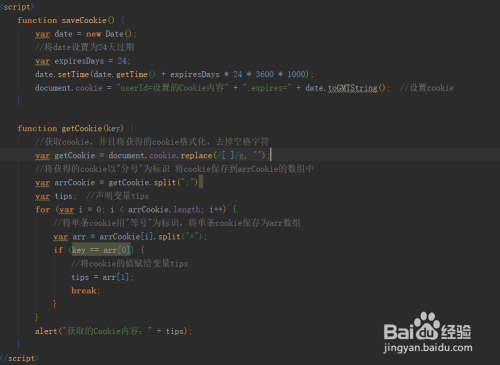
读取Cookie
要读取一个Cookie,可以使用以下代码:
function getCookie(name) {
let cookieArr = document.cookie.split(";");
for(let i = 0; i < cookieArr.length; i++) {
let cookiePair = cookieArr[i].split("=");
if(name == cookiePair[0].trim()) {
return decodeURIComponent(cookiePair[1]);
}
}
return null;
}
这个函数接受一个参数name,表示要读取的Cookie的名称,它会遍历所有的Cookie,找到匹配的名称并返回其值,如果没有找到匹配的Cookie,则返回null。
删除Cookie
要删除一个Cookie,可以将其过期时间设置为过去的某个日期:
document.cookie = "key=; expires=Thu, 01 Jan 1970 00:00:00 GMT; path=/";
这将覆盖原有的Cookie,并将其标记为已过期,从而从浏览器中删除。

设置过期时间
如前所述,可以在创建或修改Cookie时设置其过期时间,这可以通过expires属性来实现:
document.cookie = "key=value; expires=Fri, 31 Dec 9999 23:59:59 GMT; path=/";
示例代码
以下是一个完整的示例,展示了如何创建、读取和删除Cookie:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cookie Example</title>
</head>
<body>
<h1>Cookie Example</h1>
<button onclick="createCookie()">Create Cookie</button>
<button onclick="readCookie()">Read Cookie</button>
<button onclick="deleteCookie()">Delete Cookie</button>
<p id="cookieValue"></p>
<script>
function createCookie() {
document.cookie = "username=JohnDoe; expires=Fri, 31 Dec 9999 23:59:59 GMT; path=/";
}
function readCookie() {
let value = getCookie("username");
if (value != null) {
document.getElementById("cookieValue").innerText = "Cookie Value: " + value;
} else {
document.getElementById("cookieValue").innerText = "Cookie not found!";
}
}
function deleteCookie() {
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT; path=/";
}
function getCookie(name) {
let cookieArr = document.cookie.split(";");
for(let i = 0; i < cookieArr.length; i++) {
let cookiePair = cookieArr[i].split("=");
if(name == cookiePair[0].trim()) {
return decodeURIComponent(cookiePair[1]);
}
}
return null;
}
</script>
</body>
</html>
在这个示例中,有三个按钮分别用于创建、读取和删除名为username的Cookie,页面上还显示了一个段落元素,用于显示当前Cookie的值或提示信息。
FAQs
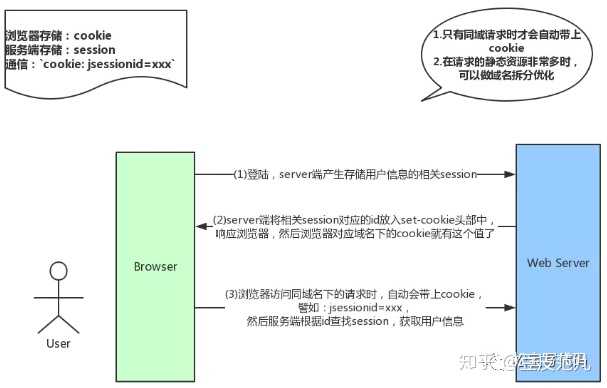
问:Cookie和localStorage有什么区别?

答:Cookie和localStorage都是用于在客户端存储数据的技术,但它们有一些关键的区别,Cookie是HTTP协议的一部分,每次请求都会发送到服务器,而localStorage不会,Cookie的大小限制较小(通常为4KB),而localStorage的存储空间更大(通常为5MB),Cookie可以被设置为在不同的路径下可见,而localStorage只能在同一个域名下访问,Cookie可以被设置为具有不同的同源策略(如SameSite=Lax或SameSite=Strict),以控制跨站点请求时的发送行为,而localStorage则没有这样的机制。
问:如何确保Cookie的安全性?
答:为了确保Cookie的安全性,可以采取以下几个措施,使用HttpOnly标志来防止客户端脚本访问Cookie数据,使用Secure标志来确保Cookie仅通过HTTPS传输,还可以设置SameSite属性来控制跨站点请求时的发送行为,避免在Cookie中存储敏感信息,如密码或信用卡号等。