ajax前端数据数组代码
- 行业动态
- 2025-03-19
- 3
javascript,$.ajax({, url: 'your-api-endpoint',, method: 'GET',, success: function(data) {, // 假设返回的数据是一个数组, var dataArray = data;, console.log(dataArray);, },, error: function(error) {, console.error('Error fetching data:', error);, },});,“
一、基础概念
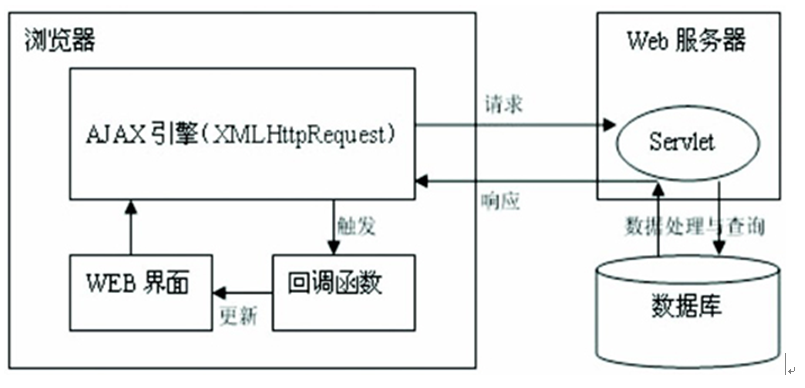
1、Ajax:Ajax(Asynchronous JavaScript and XML)即异步JavaScript和XML,是一种创建交互式网页应用的开发技术,它允许在不重新加载整个页面的情况下,与服务器进行数据交换,从而提高用户体验和页面响应速度。
2、数据数组:在前端开发中,数据数组通常用于存储一组相关的数据元素,这些数据可以是任何类型,如整数、字符串、对象等,通过将数据组织成数组,可以方便地进行数据处理和传输。
二、Ajax前端发送数据数组的方法
1. 使用原生JavaScript的XMLHttpRequest对象
// 创建一个新的XMLHttpRequest对象
var xhr = new XMLHttpRequest();
// 配置请求类型、URL以及是否异步执行
xhr.open('POST', 'your-server-url', true);
// 设置请求头,告知服务器发送的数据类型为JSON
xhr.setRequestHeader('Content-Type', 'application/json');
// 定义一个回调函数,当请求完成时被调用
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
// 请求成功,处理返回的数据
console.log(xhr.responseText);
}
};
// 创建一个包含数据的数组
var dataArray = [
{'name': 'Tom', 'age': 25},
{'name': 'Jerry', 'age': 30}
];
// 将数组转换为JSON字符串并发送
xhr.send(JSON.stringify(dataArray));
2. 使用jQuery的$.ajax()方法
// 创建一个包含数据的数组
var dataArray = [
{'name': 'Tom', 'age': 25},
{'name': 'Jerry', 'age': 30}
];
// 使用$.ajax()方法发送POST请求
$.ajax({
url: 'your-server-url', // 请求的URL
type: 'POST', // 请求类型
contentType: 'application/json', // 发送的数据类型
data: JSON.stringify(dataArray), // 将数组转换为JSON字符串并作为请求体发送
success: function(response) {
// 请求成功,处理返回的数据
console.log(response);
},
error: function(xhr, status, error) {
// 请求失败,处理错误信息
console.error('Error: ' + error);
}
});
三、相关问题与解答
1. 问:为什么需要将数据数组转换为JSON字符串再发送?
答:Ajax请求通常用于在不同的系统或组件之间传输数据,JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成,将数据数组转换为JSON字符串可以确保数据在传输过程中保持其结构和类型,并且可以被服务器端正确地解析和处理,大多数现代浏览器和服务器都支持JSON格式的数据交换,因此使用JSON可以提高数据传输的效率和可靠性。
2. 问:如何在前端接收来自服务器的JSON数组数据?
答:在前端接收来自服务器的JSON数组数据时,可以使用原生JavaScript的XMLHttpRequest对象或jQuery的$.ajax()方法来发起Ajax请求,当请求成功时,服务器会返回一个包含JSON数据的响应,在客户端,可以通过监听XMLHttpRequest对象的onreadystatechange事件或$.ajax()方法的success回调函数来获取这个响应,使用JSON.parse()方法将响应文本解析为JavaScript对象或数组,以便进行进一步的处理。
// 使用原生JavaScript的XMLHttpRequest对象接收JSON数组数据
var xhr = new XMLHttpRequest();
xhr.open('GET', 'your-server-url', true);
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
var jsonArray = JSON.parse(xhr.responseText);
console.log(jsonArray);
}
};
xhr.send();
// 使用jQuery的$.ajax()方法接收JSON数组数据
$.ajax({
url: 'your-server-url',
type: 'GET',
success: function(response) {
var jsonArray = response; // 假设服务器已经返回了JSON数组
console.log(jsonArray);
}
});