ajax 通信
- 行业动态
- 2025-03-19
- 7
AJAX通信详解
一、AJAX基础概念
1.定义:
AJAX(Asynchronous JavaScript and XML)即异步JavaScript和XML,是一种创建交互式网页应用的开发技术,它允许在不重新加载整个页面的情况下,与服务器进行数据交换,实现页面的局部更新。
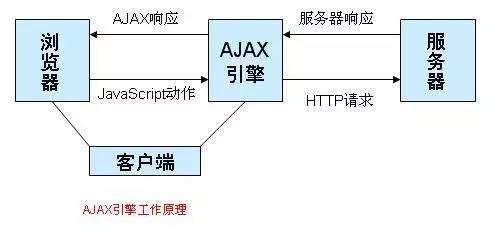
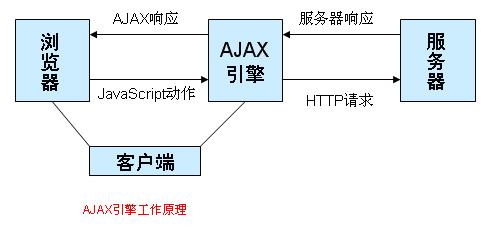
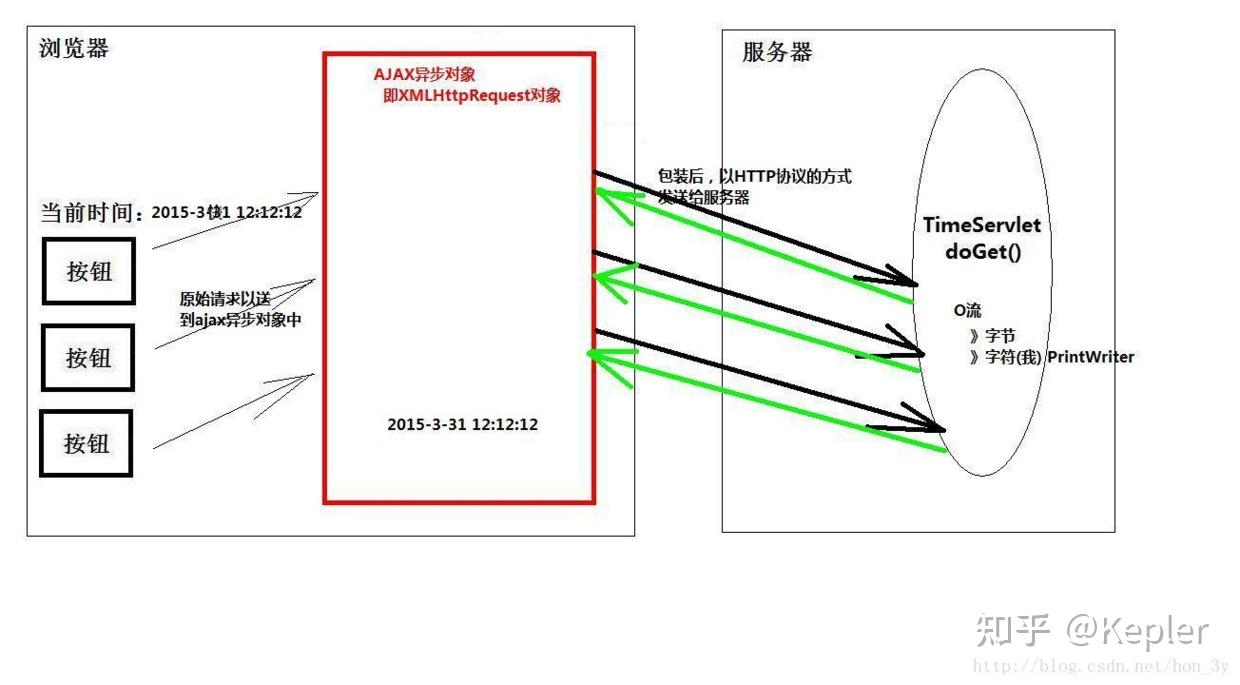
2.工作原理:
当页面发生特定事件(如按钮点击)时,JavaScript会创建一个XMLHttpRequest对象,该对象负责向服务器发送请求,并接收服务器返回的数据,在这个过程中,页面的其他部分可以继续响应用户的操作,无需等待服务器的响应。
二、AJAX的优势
1.提升用户体验:
通过异步请求数据,AJAX避免了传统网页刷新带来的闪烁和延迟,使得网页更加流畅和响应迅速。
2.减轻服务器负担:
AJAX可以根据需要请求特定的数据,而不是整个页面,从而减少了服务器的负载。
3.实现实时更新:
AJAX可以实时地向服务器发送请求并获取最新数据,使得网页能够动态地反映服务器端的变化。
三、AJAX的应用场景
1.表单验证:
在用户提交表单之前,使用AJAX向服务器发送验证请求,检查用户名是否已存在或输入是否符合规范。
2.实时搜索:
在用户输入搜索关键词时,AJAX可以实时地向服务器发送请求,并返回相关的搜索建议或结果。
3.动态内容加载:
在单页应用(SPA)中,AJAX被广泛用于动态加载内容,如新闻列表、商品详情等。
四、AJAX的基本构成
| 组件 | 描述 |
| XMLHttpRequest | 用于创建和管理与服务器的连接,发送请求并接收响应。 |
| JavaScript | 用于处理用户的交互事件、发送请求、接收响应以及更新页面内容。 |
| CSS | 用于美化页面,提高用户体验。 |
| HTML DOM | 用于操作页面元素,实现内容的动态更新。 |
| JSON/XML | 用于传输数据的格式,JSON更为轻量且易于解析。 |
五、示例代码
以下是一个简单的AJAX请求示例,使用原生JavaScript的XMLHttpRequest对象:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AJAX Example</title>
</head>
<body>
<button id="loadData">Load Data</button>
<div id="dataContainer"></div>
<script>
document.getElementById('loadData').addEventListener('click', function() {
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://api.example.com/data', true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
document.getElementById('dataContainer').innerText = xhr.responseText;
}
};
xhr.send();
});
</script>
</body>
</html>
在这个示例中,当用户点击“Load Data”按钮时,会向https://api.example.com/data发送一个GET请求,当服务器返回数据后,会将数据显示在dataContainer元素中。
六、相关问题与解答
1.问题一:AJAX请求是同步还是异步的?
解答:AJAX请求默认是异步的,这意味着在发送请求后,JavaScript不会等待服务器的响应,而是继续执行后续的代码,这样可以提高用户体验,避免页面卡顿,也可以将AJAX请求设置为同步,但这通常不推荐,因为同步请求会导致页面阻塞,直到服务器返回响应。
2.问题二:AJAX可以跨域请求数据吗?
解答:AJAX本身并不直接支持跨域请求(即从一个域名访问另一个域名的资源),这是因为浏览器出于安全考虑限制了跨域访问,现代浏览器提供了多种方式来实现跨域请求,如CORS(Cross-Origin Resource Sharing,跨源资源共享)、JSONP(JSON with Padding)或使用后端代理来转发请求,CORS是最常用的解决方案,它需要在服务器端设置适当的响应头来允许跨域访问。