hexo使用cdn
- 行业动态
- 2025-03-16
- 13
Hexo使用CDN的详细教程
一、Hexo基础操作
1、安装Node.js:Hexo基于Node.js构建,因此需要先安装Node.js,建议下载长期维护版,以确保稳定性。
2、初始化Hexo项目:在终端中输入hexo init <folder>(<folder>为自定义的项目文件夹名),系统会自动创建一个Hexo站点文件夹,并生成必要的文件和文件夹结构。
3、安装依赖:进入项目文件夹,执行npm install命令,安装Hexo所需的依赖包。
4、启动服务器:在项目根目录下运行hexo server命令,即可启动Hexo服务器,默认访问地址为http://localhost:4000/。
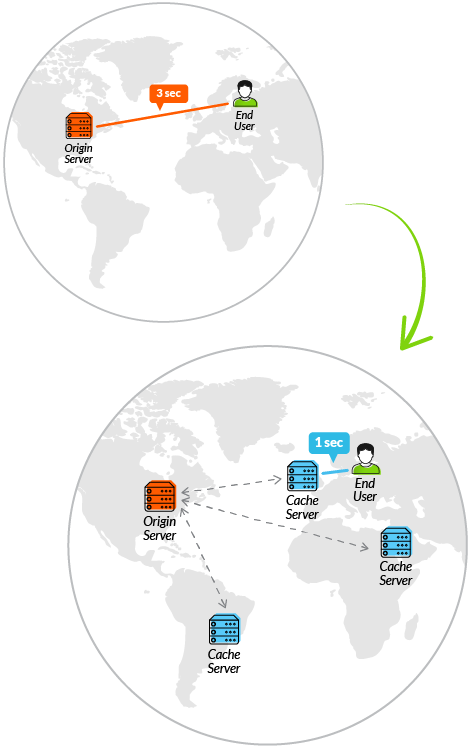
二、选择CDN服务
1、常见CDN服务商:七牛云、又拍云、酷盾安全、阿里云等都是常见的CDN服务商,它们提供了稳定可靠的CDN加速服务。
2、对比与选择:在选择CDN服务商时,可以考虑价格、服务质量、节点分布等因素,酷盾安全的CDN服务提供全球多个加速节点,能够确保网站在全球范围内都能快速加载。
三、配置CDN
1、注册并登录CDN服务:以酷盾安全为例,首先需要在酷盾安全官网注册账号并完成实名认证,然后登录到CDN控制台。
2、创建CDN加速服务:在CDN控制台中,点击“创建加速服务”按钮,按照提示填写相关信息,如加速域名、源站类型等。
3、配置源站信息:源站类型选择“自有源站”,并填写源站域名或IP地址等信息,确保源站域名已经备案,且可以正常访问。
4、配置缓存规则:根据网站的实际情况,配置合适的缓存规则,可以设置CSS、JS文件的缓存时间为较长时间,而HTML文件的缓存时间较短。
5、获取加速域名:创建加速服务后,系统会分配一个加速域名给你,记录下这个加速域名,后续将在Hexo项目中进行配置。
四、在Hexo项目中集成CDN
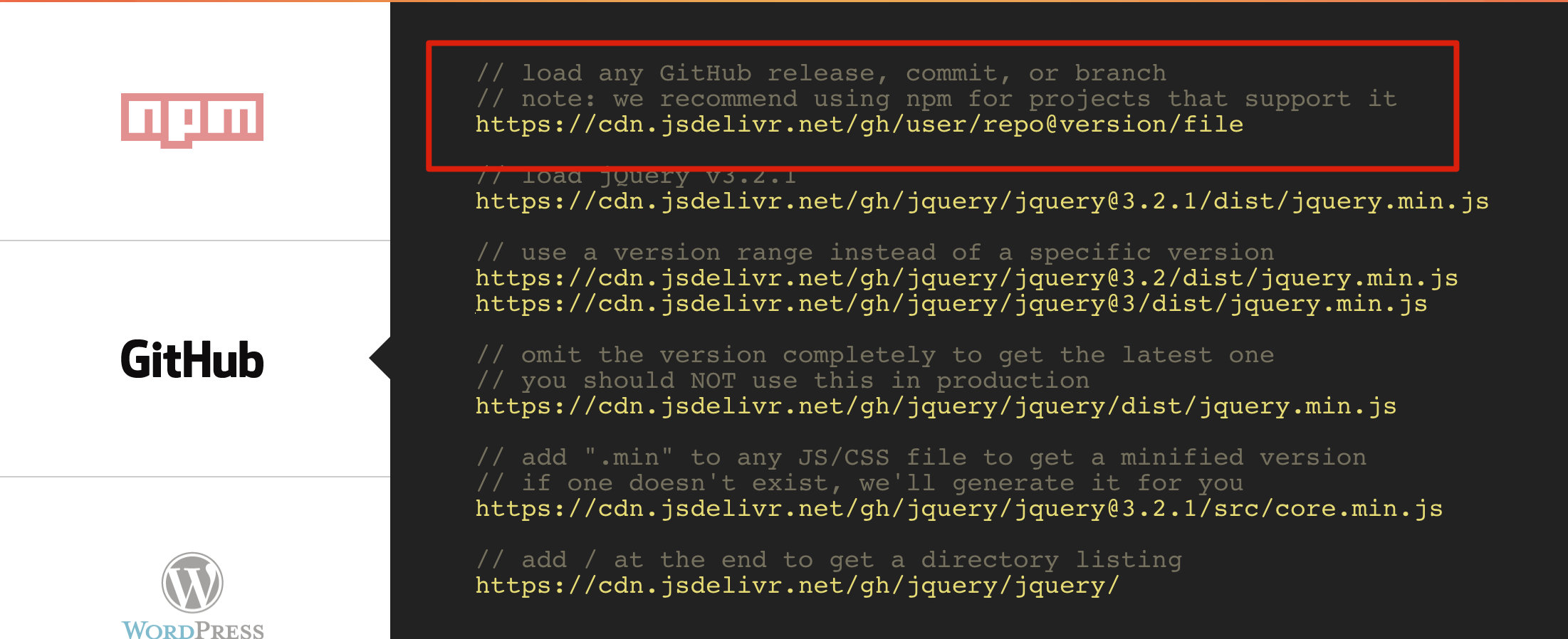
1、修改主题配置文件:找到Hexo站点下的themes文件夹中的当前使用的主题文件夹,打开_config.yml文件,在文件中找到cdn相关的配置项,将其中的jsDelivr或其他CDN提供商的链接替换为你从CDN服务商处获取的加速域名。
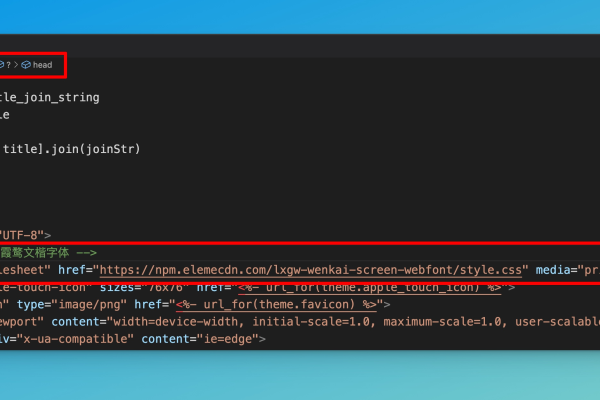
2、替换资源链接:除了修改主题配置文件外,还需要将Hexo站点中所有引用到的资源链接(如CSS、JS文件)替换为CDN加速域名,这通常涉及到修改站点中的布局文件、页面模板等。
3、验证配置:保存所有更改后,重新启动Hexo服务器,在浏览器中访问你的Hexo站点,检查页面是否能够正常加载,并且资源是否通过CDN加速。
五、注意事项
1、HTTPS配置:如果你的站点启用了HTTPS协议,请确保在CDN配置中也启用了HTTPS加速,并正确配置了SSL证书。
2、缓存策略调整:根据网站的更新频率和内容变化情况,适时调整缓存策略,如果网站内容更新频繁,应适当缩短缓存时间;如果内容相对稳定,则可以延长缓存时间以提高性能。
3、监控与优化:定期监控CDN的使用情况和性能指标,如带宽利用率、缓存命中率等,根据监控结果进行必要的优化调整。
单元表格:常见CDN服务商对比
| CDN服务商 | 价格 | 服务质量 | 节点分布 | 特点 |
| 七牛云 | 按需付费,有免费额度 | 稳定可靠,提供多种加速方案 | 国内节点较多,覆盖范围广 | 适合国内用户,提供丰富的API接口 |
| 又拍云 | 按需付费,有免费额度 | 性能优越,支持多种缓存策略 | 国内外节点均衡,覆盖全球主要地区 | 提供灵活的配置选项,适合不同规模的网站 |
| 酷盾安全 | 按需付费,价格适中 | 服务稳定,技术支持响应快 | 全球节点众多,加速效果显著 | 提供一站式解决方案,包括存储、数据库等服务 |
| 阿里云 | 按需付费,价格透明 | 性能强大,提供全面的安全保护 | 国内外节点广泛分布,覆盖全球主要地区 | 提供丰富的增值服务,如DDoS防护、WAF等 |
相关问题与解答
1、问:如何选择合适的CDN服务商?
答:在选择CDN服务商时,应综合考虑价格、服务质量、节点分布等因素,建议先评估自己的需求和预算,然后对比不同服务商的产品特点和价格体系,可以参考其他用户的评价和反馈来做出决策。
2、问:配置CDN后如何验证是否生效?
答:配置CDN后,可以通过浏览器开发者工具查看网络请求的详细信息来验证CDN是否生效,如果资源是从CDN加速域名加载的,并且状态码为200(表示成功),则说明CDN已经生效,还可以使用在线工具如Pingdom、GTmetrix等来测试网站的性能和加载速度。